How to Build a Plugin
#Preparation
Before you begin working on a plugin, you need to decide on a few things:
- Package name – Used to name your Composer package for the plugin. (See Composer’s documentation (opens new window) for details.) We recommend prefixing the second segment (after the
/) withcraft-, to help identify that this is a Craft plugin. For example,pixelandtonic/craft-recipes. - Namespace – The root namespace that your plugin’s classes will live in. (See the PSR-4 (opens new window) autoloading specification for details.) Note that this should not begin with
craft\; use something that identifies you, the developer. - Plugin handle – Something that uniquely identifies your plugin within the Craft ecosystem. (Plugin handles must begin with a letter and contain only lowercase letters, numbers, and dashes. They should be
kebab-cased.) - Plugin name – What your plugin will be called within the control panel.
Your plugin name must not begin with “Craft”, or include an edition-sounding word like “Lite”, “Plus”, or “Pro”.
#Naming Your Plugin
Choose a plugin name that will age well and possibly save your future self time:
- Do add
craft-as a prefix in your GitHub repository name, e.g.craft-foo.
This differentiates any Craft plugins from other projects. - Don’t reference the Craft version in your plugin’s name, folder, or repository URL.
It’ll require more work and licensing considerations if you update it for another major Craft release. (craft-foo, notcraft3-foo.) - Do keep your Composer package name reasonably concise.
It’s more convenient for someone to typecomposer require acme/craft-thinginatorthancomposer require acme/craft-super-advanced-thinginator-by-acme.
#Setting up the basic file structure
To create a plugin, create a new directory for it somewhere on your computer. A common approach is to store them in a ~/dev/ folder alongside your Craft projects:
~/dev
├── my-project
│ └── ...
└── my-plugin
├── CHANGELOG.md
├── LICENSE.md
├── README.md
├── composer.json
└── src
└── Plugin.php
The name of your plugin directory doesn’t matter. Just choose something that is easy to identify.
#composer.json
Create a composer.json file at the root of your plugin directory, and use this template as a starting point:
{
"name": "package/name",
"description": "Your plugin’s package description",
"type": "craft-plugin",
"keywords": ["some", "keywords", "here"],
"license": "MIT",
"authors": [
{
"name": "Developer Name",
"homepage": "https://developer-website.tld"
}
],
"support": {
"email": "email@developer-website.tld",
"issues": "https://github.com/developer/repo/issues?state=open",
"source": "https://github.com/developer/repo",
"docs": "https://github.com/developer/repo/blob/master/README.md"
},
"require": {
"craftcms/cms": "^3.1.0"
},
"autoload": {
"psr-4": {
"namespace\\prefix\\": "src/"
}
},
"extra": {
"name": "Plugin Name",
"handle": "my-plugin-handle"
}
}
Replace:
package/namewith your package name.Developer Namewith your name, or the organization name that the plugin should be attributed to.https://developer-website.tldwith the URL to the website the developer name should link to in the control panel.email@developer-website.tldwith your support email.developer/repowith the actual GitHub account and repository names where the plugin will live.masterwith the actual primary branch name of your GitHub repository.namespace\\prefix\\with your namespace prefix. (Use double-backslashes because this is JSON, and note this must end with\\.)Plugin Namewith your plugin name.my-plugin-handlewith your plugin handle.MITwithproprietaryif you plan to use Craft License (opens new window) (see Choose a License on the “Publishing to the Plugin Store” page).
In addition to name and handle (which are both required), there are a few other things you can include in that extra object:
class– The Plugin class name. If not set, the installer will look for aPlugin.phpfile at each of theautoloadpath roots.description– The plugin description. If not set, the maindescriptionproperty will be used.developer– The developer name. If not set, the first author’snamewill be used (via theauthorsproperty).developerUrl– The developer URL. If not set, thehomepageproperty will be used, or the first author’shomepage(via theauthorsproperty).developerEmail– The support email. If not set, thesupport.emailproperty will be used.documentationUrl– The plugin’s documentation URL. If not set, thesupport.docsproperty will be used.
If you’re updating a Craft 2 plugin, make sure to remove the composer/installers dependency if it has one.
#The Plugin Class
The src/Plugin.php file is your plugin’s entry point for the system. It will get instantiated at the beginning of every request. Its init() method is the best place to register event listeners, and any other steps it needs to take to initialize itself.
Use this template as a starting point for your Plugin.php file:
<?php
namespace mynamespace;
class Plugin extends \craft\base\Plugin
{
public function init()
{
parent::init();
// Custom initialization code goes here...
}
}
#Loading your plugin into a Craft project
To get Craft to see your plugin, you will need to install it as a Composer dependency of your Craft project. There are multiple ways to do that:
#Path Repository
During development, the easiest way to work on your plugin is with a path repository (opens new window), which will tell Composer to symlink your plugin into the vendor/ folder right alongside other dependencies.
To set it up, open your Craft project’s composer.json file and make the following changes:
- Set minimum-stability (opens new window) to
"dev" - Set prefer-stable (opens new window) to
true - Add a new path repository (opens new window) record, pointed at your plugin’s root directory.
{
"minimum-stability": "dev",
"prefer-stable": true,
"repositories": [
{
"type": "path",
"url": "../my-plugin"
}
]
}
Set the url value to the absolute or relative path to your plugin’s source directory. (The ../my-plugin example value assumes that the plugin lives in a folder alongside the project’s folder.)
In your terminal, go to your Craft project and tell Composer to require your plugin. (Use the same package name you gave your plugin in its composer.json file.)
# go to the project directory
cd /path/to/my-project
# require the plugin package
composer require package/name
Composer’s installation log should indicate that the package was installed via a symlink:
- Installing package/name (X.Y.Z): Symlinking from ../my-plugin
One caveat of path Composer repositories is that Composer may ignore path-based dependencies when you run composer update. So any time you change anything in composer.json, such as your plugin’s dependency requirements or its plugin information, you might need to completely remove and re-require your plugin in your project for those changes to take effect.
# go to the project directory
cd /path/to/my-project
# remove the plugin package
composer remove package/name
# re-require the plugin package
composer require package/name
#Packagist
If you’re ready to publicly release your plugin, register it as a new Composer package on Packagist (opens new window). Then you can install it like any other package, by just passing its package name to Composer’s require command.
# go to the project directory
cd /path/to/my-project
# require the plugin package
composer require package/name
#Plugin Icons
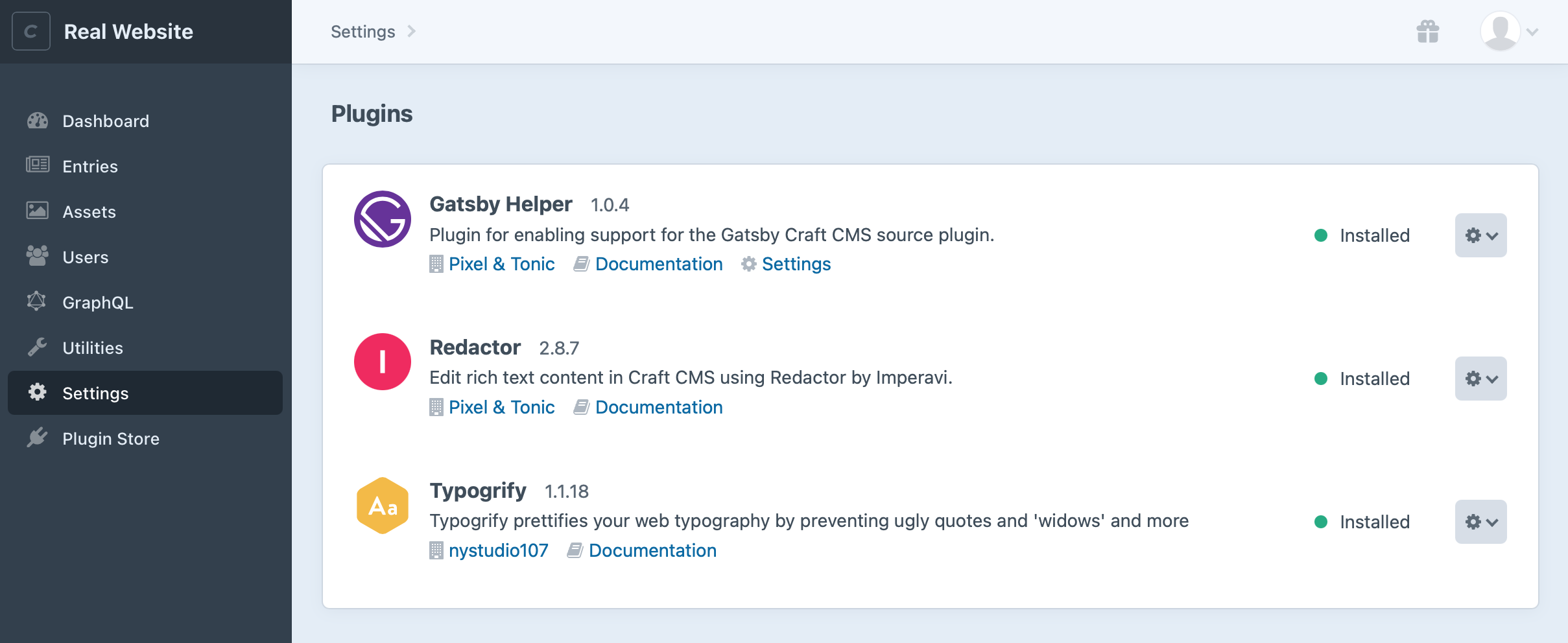
Plugins can provide an icon, which will be visible on the Settings → Plugins page.
Plugin icons must be square SVG files, saved as icon.svg at the root of your plugin’s source directory (e.g src/).
If your plugin has a control panel section, you can also give its global nav item a custom icon by saving an icon-mask.svg file in the root of your plugin’s source directory. Note that this icon cannot contain strokes, and will always be displayed in a solid color (respecting alpha transparency).