Dropdown Fields
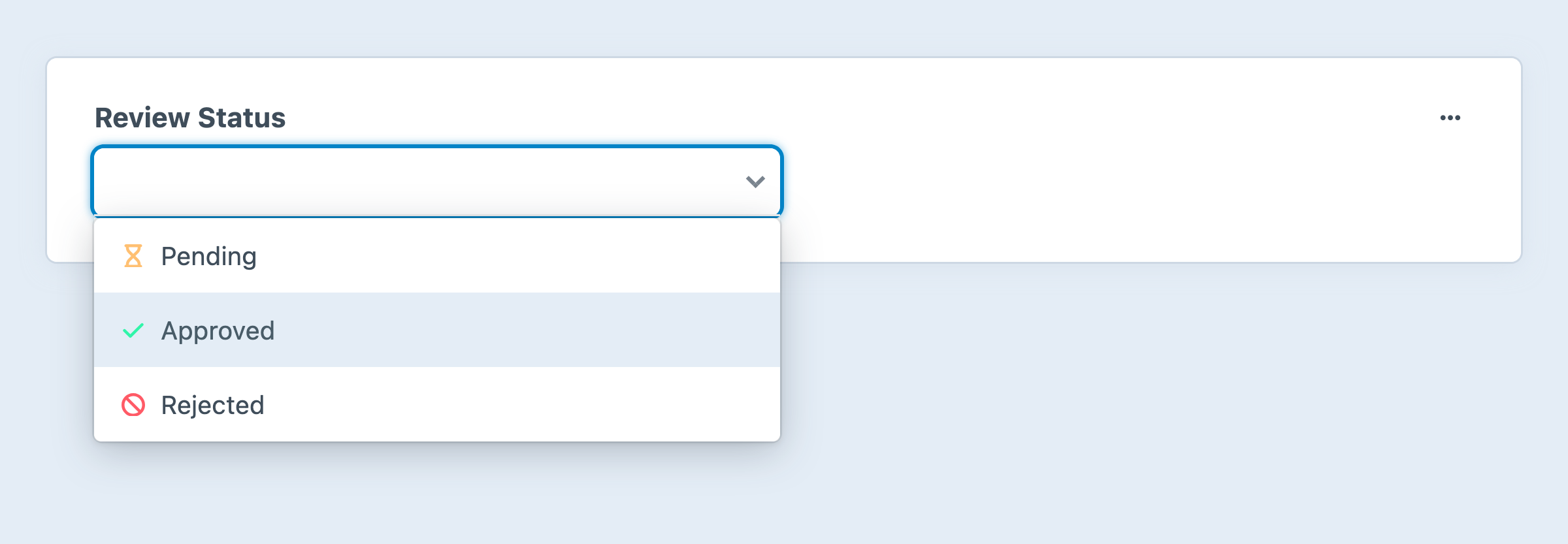
Dropdown fields provide an enhanced version of the familiar <select> input. Optional colors and icons help authors quickly identify choices.
5.7.0+

#Settings
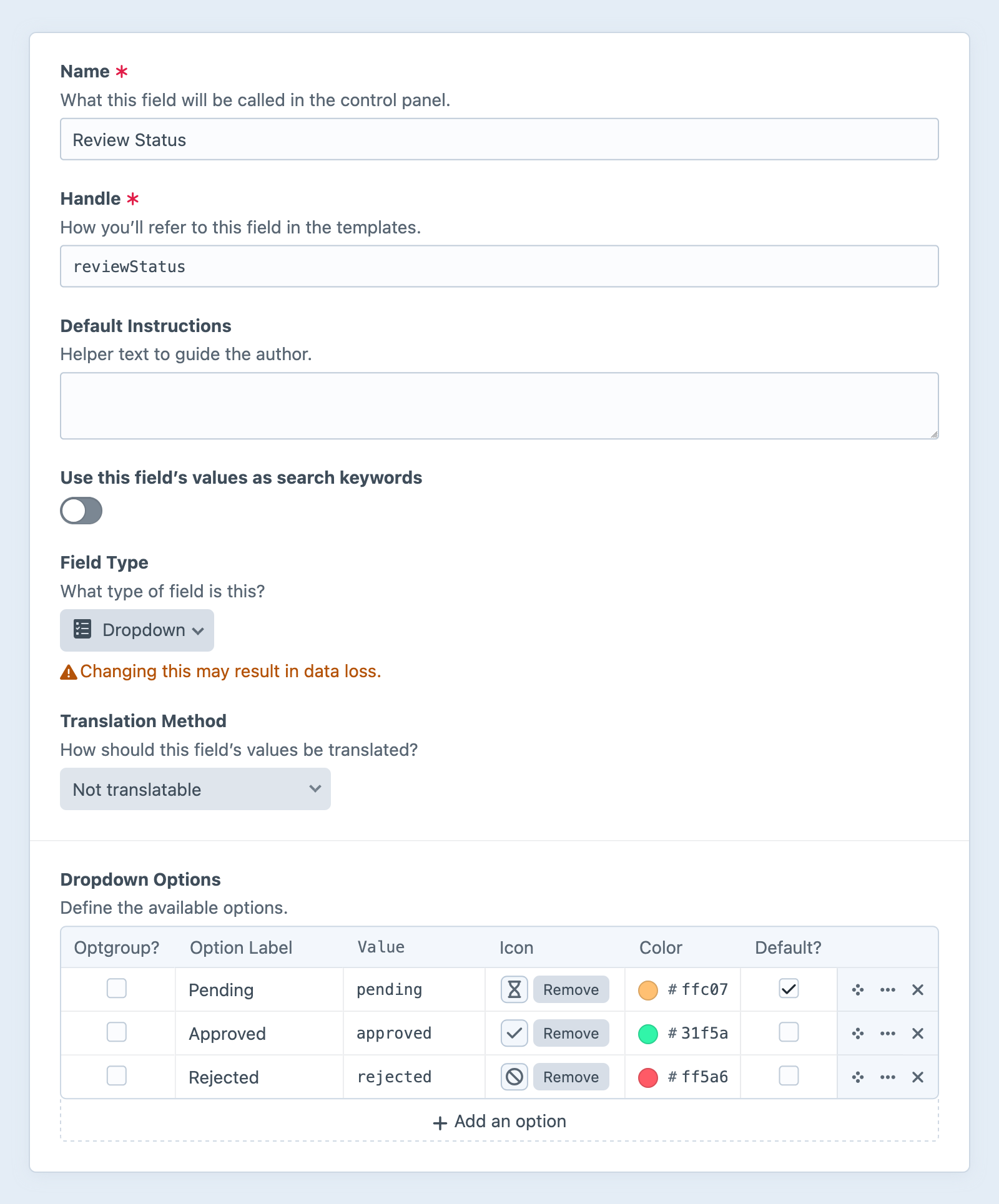
Dropdown fields have the following settings:
- Dropdown Options — Define any number of options to populate the menu.
- Label — A text description of the option, displayed to the author.
- Value — The value stored when a given option is selected.
- Icon (Optional) — Choose from the standard system icon palette.
- Color (Optional) — A color for the icon, or, when no icon is selected, a color pip.
- Default? — One option can be marked as the default.
Unlike the radio buttons field, dropdown fields do not accept custom values from authors. If you need to select multiple values, consider the checkboxes field.
If you change the underlying value of an option that is used by existing entries, Craft will select the designated default option the next time one of those elements is edited.
Consider using the appropriate resave/* console commands to migrate existing data to your new value:
php craft resave/entries --section mySection --set myDropdownField --to "={{ object.myDropdownField.value == 'oldValue' ? 'newValue' : object.myDropdownField.value }}"
#Development
#Querying Elements with Dropdown Fields
When querying for elements that have a Dropdown field, you can filter the results based on the Dropdown field data using a query param named after your field’s handle.
Possible values include:
| Value | Fetches elements… |
|---|---|
'foo' | with a foo option selected. |
'not foo' | without a foo option selected. |
['foo', 'bar'] | with either a foo or bar option selected. |
['not', 'foo', 'bar'] | without either a foo or bar option selected. |
{# Fetch entries with the 'foo' option selected #}
{% set entries = craft.entries()
.myFieldHandle('foo')
.all() %}
// Fetch entries with the 'foo' option selected
$entries = \craft\elements\Entry::find()
->myFieldHandle('foo')
->all();
#Working with Dropdown Field Data
If you have an element with a Dropdown field in your template, you can access its data using your Dropdown field’s handle:
{% set value = entry.myFieldHandle %}
$value = $entry->myFieldHandle;
That will give you a craft\fields\data\SingleOptionFieldData (opens new window) object that contains the field data.
To show the selected option, output it as a string, or output the value (opens new window) property:
{{ entry.myFieldHandle }} or {{ entry.myFieldHandle.value }}
To see if an option is selected, use the value (opens new window) property:
{% if entry.myFieldHandle.value %}
To show the selected option’s label, output the label (opens new window) property:
{{ entry.myFieldHandle.label }}
To loop through all of the available options, iterate over the options (opens new window) property:
{% for option in entry.myFieldHandle.options %}
Label: {{ option.label }}
Value: {{ option }} or {{ option.value }}
Selected: {{ option.selected ? 'Yes' : 'No' }}
{% endfor %}
#Saving Dropdown Fields
If you have an element form, such as an entry form (opens new window), that needs to contain a Dropdown field, you can use this template as a starting point:
{% set field = craft.app.fields.getFieldByHandle('myFieldHandle') %}
<select name="fields[myFieldHandle]">
{% for option in field.options %}
{% set selected = entry is defined
? entry.myFieldHandle.value == option.value
: option.default %}
<option value="{{ option.value }}"
{% if selected %}selected{% endif %}
>
{{ option.label }}
</option>
{% endfor %}
</select>
#GraphQL
Dropdown fields (and the similar button group and radio buttons fields) return a single string (or null) when selected in a GraphQL query:
query Reviews {
entries(section: "reviews") {
title
postDate
... on review_Entry {
sentiment
}
}
}
{
"data": {
"entries": [
{
"title": "Meh…",
"postDate": "2025-05-07T10:30:00-07:00",
"sentiment": "neutral"
},
{
"title": "Undecided",
"postDate": "2025-05-07T10:20:00-07:00",
"sentiment": null
},
{
"title": "Disappointed!",
"postDate": "2025-05-07T10:10:00-07:00",
"sentiment": "miserable"
},
{
"title": "Out-of-this-world!",
"postDate": "2025-05-07T10:00:00-07:00",
"sentiment": "awesome"
}
]
}
}
Fields can also be used as query arguments:
query ReviewTally {
positive: entryCount(section: "reviews", sentiment: "awesome")
negative: entryCount(section: "reviews", sentiment: "miserable")
impartial: entryCount(section: "reviews", sentiment: ["neutral", null])
}
{
"data": {
"positive": 1,
"negative": 1,
"impartial": 2
}
}