Choose a Code Editor
The files we’re about to install on your computer are all stored in plain text.
One benefit of plain text files (as opposed to, say, an application or “binary”) is their portability. They can be easily downloaded, stored, edited, and version-controlled—and applications to help with these tasks are widely available.
“Plain text” here is an umbrella term, covering files containing any number number of languages. In the course of working with Craft, you might edit PHP scripts, stylesheets, HTML and Twig templates, or JavaScript files—but they’re all ultimately just text that targets a different interpreter.
Any program that can open text files will allow you to complete this tutorial, but a specific subset of text editors will make your journey significantly easier. An editor intended for working with code will…
- …allow you to open multiple files at the same time;
- …show you the structure of a project folder;
- …add “syntax highlighting” to files containing code;
- …handle invisible characters like spaces and newlines carefully, which can cause annoying problems across operating systems;
- include other specialized features (or plugins) for dealing with code like built-in reference manuals and auto-completion;
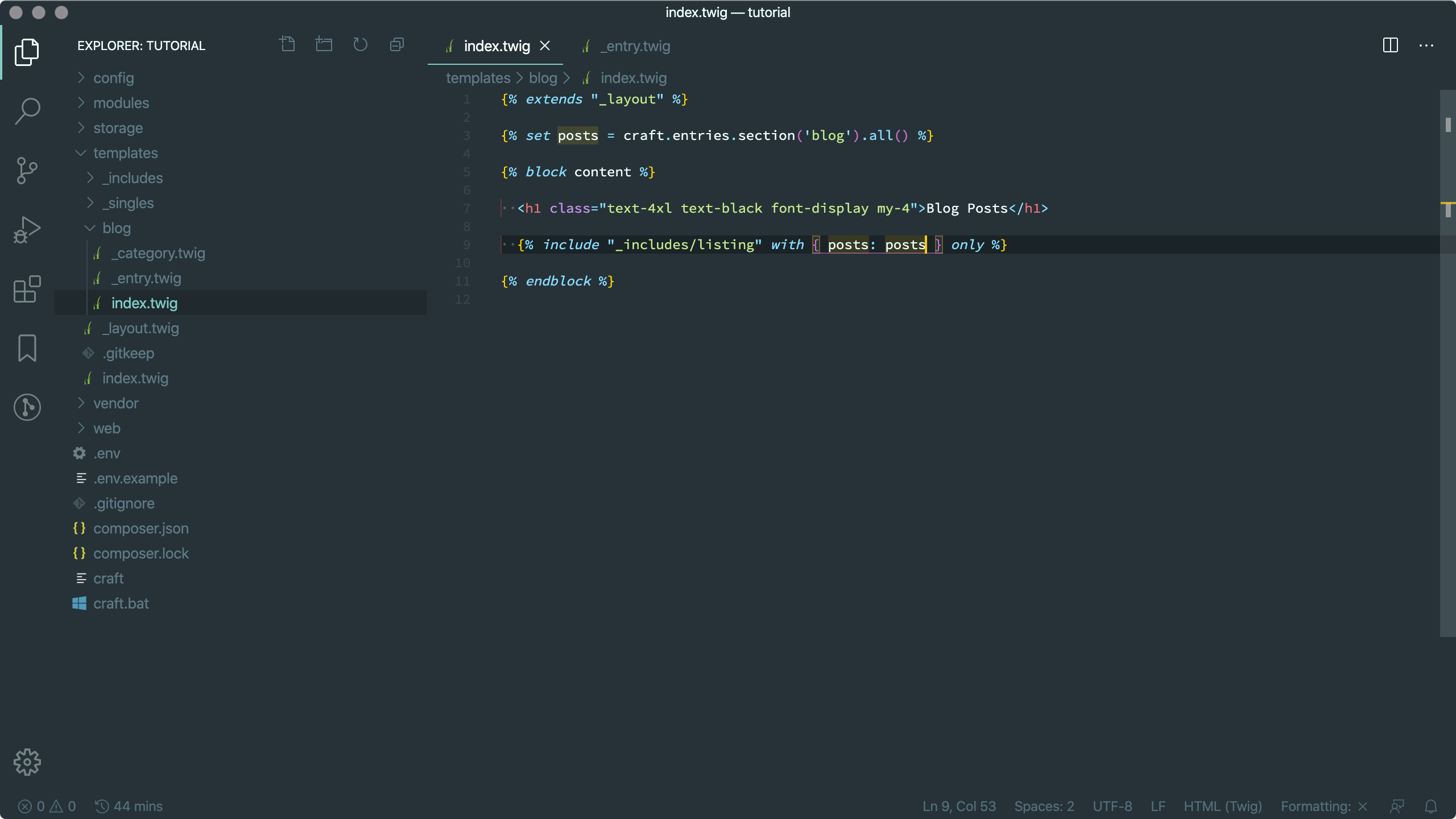
A popular, cross-platform code editor is Visual Studio Code (opens new window).

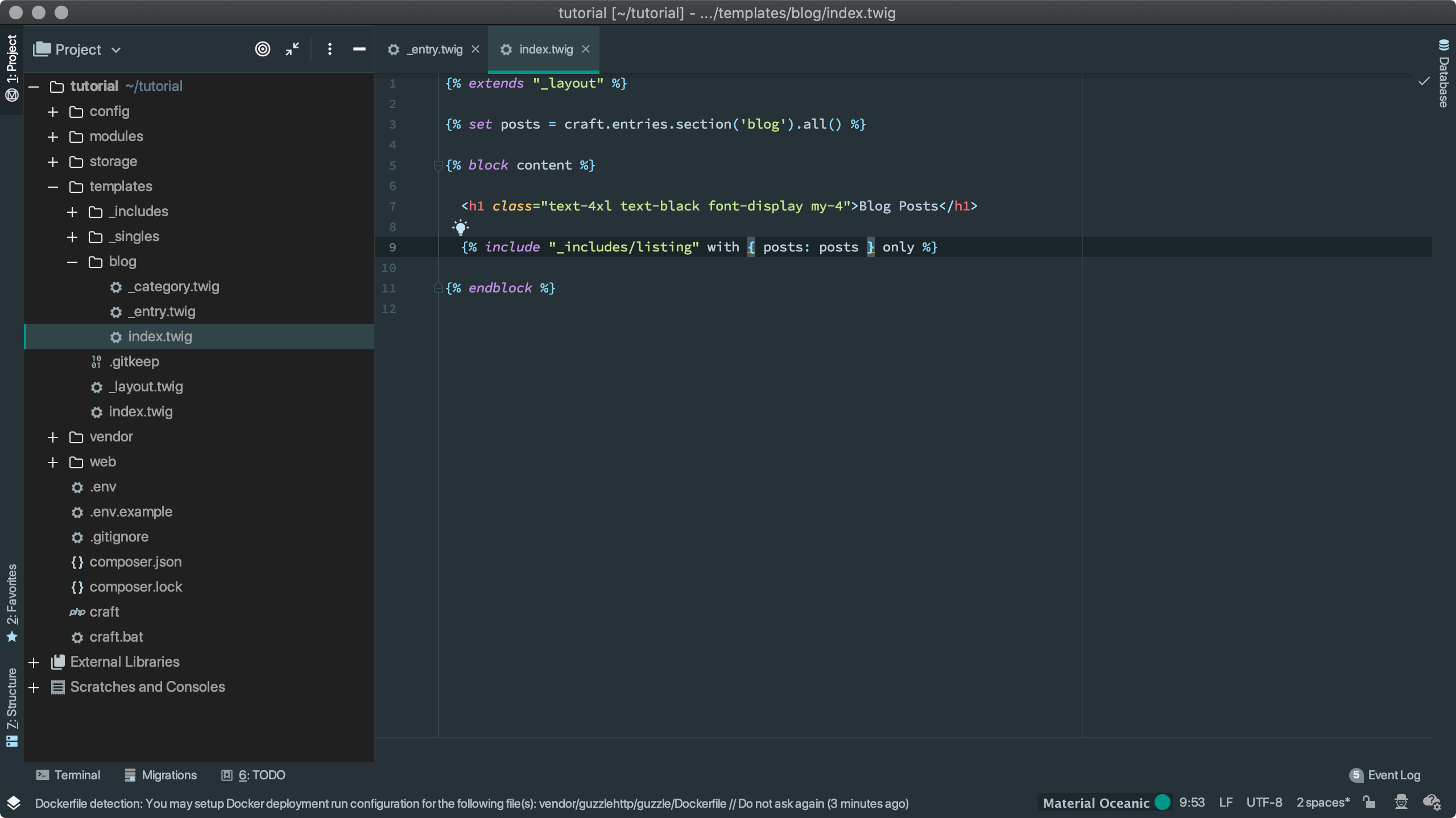
Some Craft developers prefer PhpStorm (opens new window), a commercial Integrated Development Environment or “IDE,” geared toward PHP development.

There are plenty of other options available—just know the rest of our steps and screenshots in this tutorial will assume you’re using Visual Studio Code.