Number Fields
Number fields give you a number input (opens new window) that accepts a numeric value with specific bounds and granularity.

#Settings
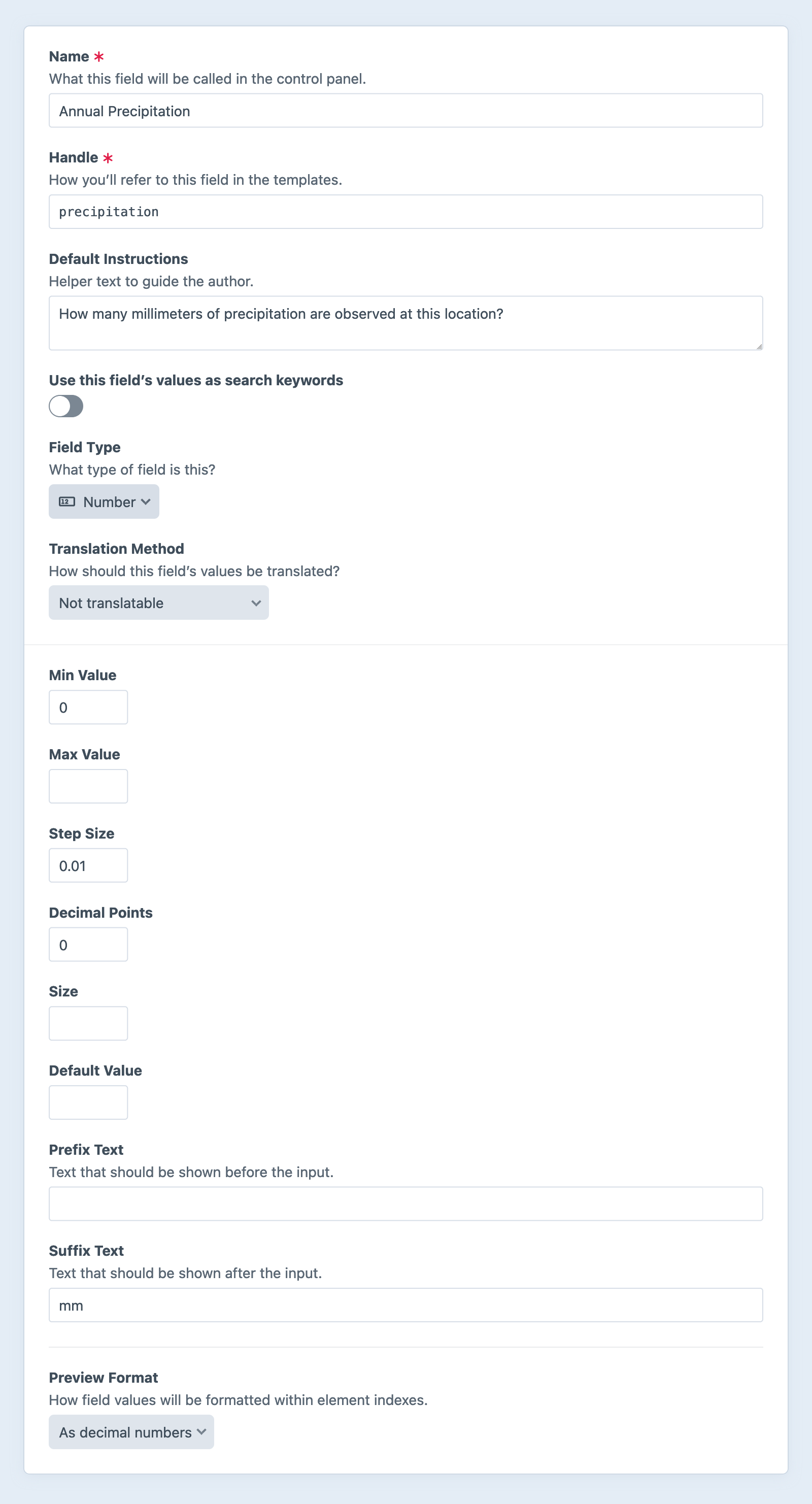
Number fields have the following settings:
- Min Value — The lowest number that may be entered in the field
- Max Value — The highest number that may be entered in the field.
- Step Size — The permitted granularity, mapped to the
step(opens new window) attribute of the resulting input. - Decimal Points — The maximum number of decimal points that may be entered in the field.
- Size — The input’s
sizeattribute (opens new window). - Default Value — The default value that should be applied for new elements.
- Prefix Text — Text that should be displayed before the input.
- Suffix Text — Text that should be displayed after the input.
- Preview Format — How field values will be formatted within element indexes.
#Development
#Querying Elements with Number Fields
When querying for elements that have a Number field, you can filter the results based on the Number field data using a query param named after your field’s handle.
Possible values include:
| Value | Fetches elements… |
|---|---|
100 | with a value of 100. |
'>= 100' | with a value of at least 100. |
['and', '>= 100', '<= 1000'] | with a value between 100 and 1,000. |
{# Fetch entries with a Number field set to at least 100 #}
{% set entries = craft.entries()
.myFieldHandle('>= 100')
.all() %}
// Fetch entries with a Number field set to at least 100
$entries = \craft\elements\Entry::find()
->myFieldHandle('>= 100')
->all();
#Working with Number Field Data
If you have an element with a number field in your template, you can access its value using using the field’s handle:
{% set value = entry.myFieldHandle %}
$value = $entry->myFieldHandle;
That will give you the number value for the field, or null if there is no value.
To format the number with proper thousands separators (e.g. ,), use the number filter:
{{ entry.myFieldHandle|number }}
\Craft::$app->getFormatter()->asDecimal($entry->myFieldHandle);
If the number will always be an integer, pass decimals=0 to format the number without any decimals.
{{ entry.myFieldHandle|number(decimals=0) }}
\Craft::$app->getFormatter()->asDecimal($entry->myFieldHandle, 0);
#Saving Number Fields
If you have an element form, such as an entry form (opens new window), that needs to contain a number field, you can use this template as a starting point:
{# Load the base field definition: #}
{% set field = craft.app.fields.getFieldByHandle('myFieldHandle') %}
{# Resolve a current or default value: #}
{% set value = entry is defined
? entry.myFieldHandle
: field.defaultValue %}
{# Build the input: #}
<input
type="number"
name="fields[myFieldHandle]"
min="{{ field.min }}"
max="{{ field.max }}"
step="{{ field.step }}"
value="{{ value }}">