Addresses Fields
The Addresses field is similar to a Matrix field, but it manages nested address elements instead of entries. When you create an address it is “owned” by the element that field is attached to. Address fields are not relational fields.
Address fields are separate from users’ address book, and can be added to any element type!
Addresses can be copied between fields, and to or from users’ address books. 5.7.0+
#Settings
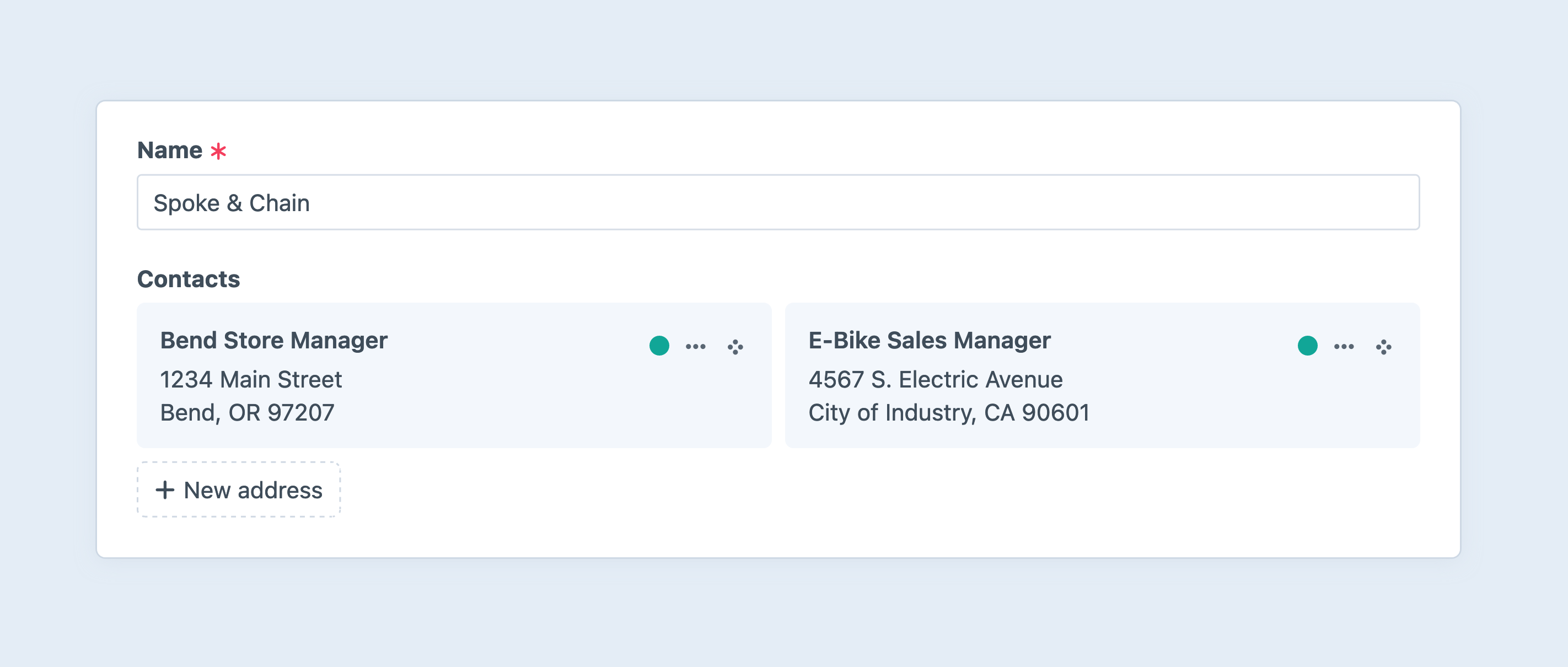
Address fields can be displayed to editors as cards or in a full element index. Either way, individual addresses are always displayed as cards.
You can also use the Min Addresses and Max Addresses settings to control how many addresses must (or can) be added to the field for the owner to validate.
All addresses in the system use a single field layout, managed via
- Settings
- Addresses
#Development
Like Matrix and relational fields, address field data is returned as an element query (or an element collection, when eager-loaded).
Typically, you will access addresses attached to an element via the field’s handle, followed by a query execution method like .all():
{% set addresses = entry.contacts.all() %}
<h2>Contacts</h2>
<ul>
{% for address in addresses %}
<li>{{ address|address }}</li>
{% endfor %}
</ul>
#GraphQL
Nested address elements are available via GraphQL anywhere you have access to their owners. Address properties are retrieved piecemeal:
query StationsQuery {
entries(section: "weatherBeacons") {
title
id
... on station_Entry {
# Our addresses field:
location {
addressLine1
addressLine2
addressLine3
administrativeArea
dependentLocality
countryCode
locality
postalCode
sortingCode
fullName
firstName
lastName
organization
organizationTaxId
latitude
longitude
}
}
}
}
Not all properties will contain data, due to differences in international storage and formatting. Address formatters are not available via GraphQL, so you are responsible for handling variations in the returned data.
With the admin-only Full Schema, you may directly query for one or more addresses using the address() and addresses() queries:
query Headquarters {
address(id: 123) {
addressLine1
# ...
}
}
query MyAddresses {
addresses(ownerId: 123) {
addressLine1
# ...
}
}
In public and custom schemas, addresses are only accessible via their owners.