Entries
Entries are flexible content containers that—unlike addresses, assets, or categories—have no primary or implied function. They are entirely agnostic building blocks, used to model whatever kind of content or data your project needs.
All entries support some key features like Authors, a Post Date and Expiration Date, Statuses, and content defined via field layouts. Additional features and properties are determined via entry types, or the sections and Matrix fields they’re used in.
Authors can use the drafts and revisions system to stage different versions of content and preview it before going live.
#Entry Types
Craft uses entry types to define atomic units of content, which are then exposed to editors via sections and Matrix fields.
Entry types became a global resource in Craft 5. This means you can define a content type once, then use it in multiple sections, as a nested block in a Matrix field, or some combination of the two. As a result, some settings have moved around!
Most importantly, you’ll manage entry types in the Settings → Entry Types screen—or create them on-the-fly in a slideout when working on a section or Matrix field.
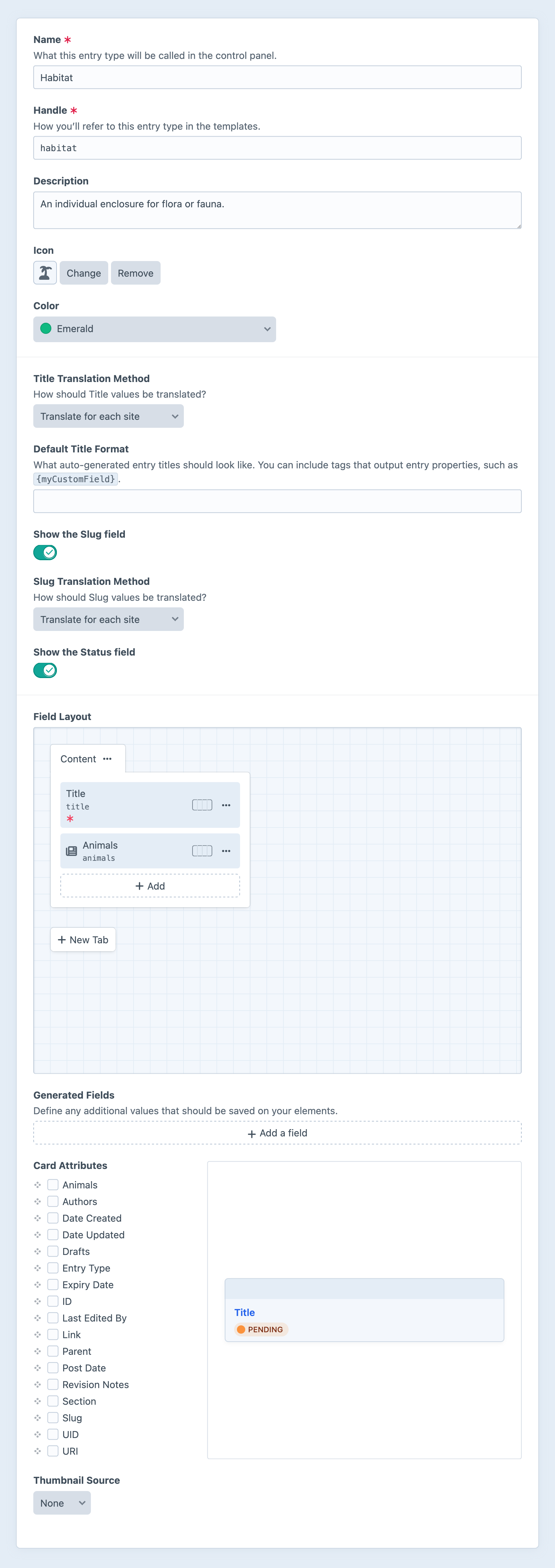
Entry types have the following settings:
- Name — Used throughout the control panel as a UI label.
- Handle — Uniquely identifies entries of this type in templates and queries.
- Description 5.8.0+ — A short explanation of what the entry type is used for. This is displayed in a tooltip when the entry type is selected elsewhere in the control panel.
- Icon and Color — Choose a symbol and color to subtly distinguish entries of this type throughout the control panel.
- Title Translation Method — In multi-site projects, choose how titles are localized.
- Default Title Format — Entry titles can be set by the author or dynamically defined from other values via an object template.
- Show the Slug field — As with titles, slugs can be manually or automatically generated.
- Slug Translation Method — In multi-site projects, choose how slugs are localized.
- Show the Status field — Manually set each entry’s status, or allow it to be dictated by its usage.
- Field Layout — Add and arrange custom fields to suit your content model.
- Generated Fields 5.8.0+ — Create additional virtual attributes on entries of this type from short object templates.
- Card Attributes — Select which attributes and fields appear on cards of this type.
When you’re done configuring an entry type, press Save or Ctrl/Command + S to apply the changes.
Entry types can be duplicated or cloned by using the Save menu’s Save as new entry type option. 5.8.0+
#Aliases 5.6.0+
When attaching an entry type to a section or field, you can configure a local override for its Name and Handle. This affects labels in the control panel, but does not change how you reference them in queries.
As an example, an Announcement entry type could be used in a News section and a Content Matrix or CKEditor (opens new window) field; in the Content field context, the entry type is given a new Name (Banner) and handle (banner). Authors would then see Banner when selecting New entry in the CKEditor toolbar, but developers would need to continue using the original, global handle to directly query those nested entries:
{% set embeddedAnnouncements = craft.entries()
.field('pageContent')
.type('announcement')
.all() %}
However, when accessing the entry type via those nested entries (or an entry within a section), the aliases are applied automatically:
{% set announcements = craft.entries()
.type('announcement')
.all() %}
{% for announcement in announcements %}
<article>
<h2>{{ announcement.title }}</h2>
<span class="type">{{ announcement.type.name }}</span>
{{ announcement.body|md }}
</article>
{% endfor %}
In this example, announcement.type.name might resolve to Critical Release in one section, but New Face in another—even though we queried for them using the original, global handle. To access the global craft\models\EntryType (opens new window), use entry.type.original.
This can help improve the legibility of templates, wherein the generic announcement handle doesn’t describe how the entry type is actually used:
{% for contentBlock in entry.myMatrixField %}
<div class="content-block content-block--type-{{ contentBlock.type.handle }}">
{% switch contentBlock.type.handle %}
{% case 'carousel'}
{# ... #}
{% case 'recommended'}
{# ... #}
{% case 'banner' %}
{# Perhaps “Banner” made more sense than “Announcement” in this context, when designing! #}
<h3>{{ contentBlock.title }}</h3>
{{ contentBlock.message|md }}
{% default %}
{{ contentBlock.render() }}
{% endswitch %}
</div>
{% endfor %}
#Dynamic Entry Titles
The Default Title Format field accepts an object template (just like the Entry URI Format and preview target URL Format we looked, above), and is evaluated whenever entries with this type are saved without an explicitly-set title. A title format may be rendered multiple times, depending on the selected Title Translation Method.
If you want your entries’ titles to always be generated from a template (and disallow authors from providing their own titles), remove the Title element from the field layout. 5.5.0+
Prior to Craft 5.5.0, this behavior was governed by two settings (Show the Title field and Show the Title field?), with no intermediate “default” option.
#Translation Settings
Most localization behavior is determined by section and field settings, but the translation of titles and slugs is governed by entry types.
The available translation methods are covered in the custom fields documentation.
#Sections
Sections organize and expose entry types for content authors. In each section you can define the following:
- Whether entries in the section have URLs;
- What the entries’ URLs should look like;
- Which template should get loaded if an entry’s URL is requested;
- What preview targets are available to authors;
- What entry types are available in the section;
- How many authors can be associated with each entry (or disable authors 5.7.0+);
If your project has multiple sites, your section can define these additional settings:
- Which sites entries in the section should target;
- Which sites entries are created in, by default;
To create a new section, go to
- Settings
- Sections
#Section Types
Craft has three different types of sections:
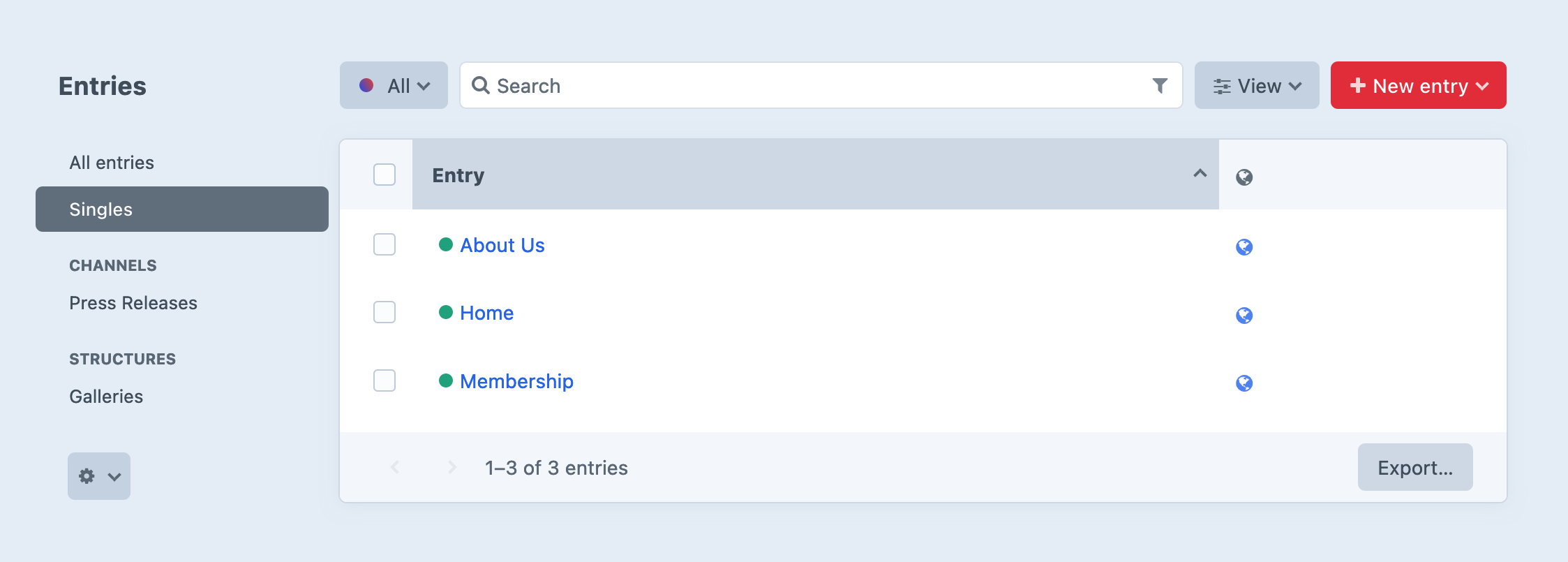
#Singles

Singles are used for one-off pages or content objects that have unique requirements, such as…
- …a website’s homepage;
- …an About Us page;
- …a Contact Us page;
Unlike the other section types, singles only ever have one entry associated with them, meaning their URIs can be static (like contact-us) rather than templatized (like news/{slug}).
Singles have all the functionality of globals, and can even be pre-loaded into global Twig variables with the preloadSingles config setting. As such, singles don’t have an editable Author, Post Date, or Expiration Date.
A single’s Status controls can be hidden with the Show the Status field setting in its selected Entry Type.
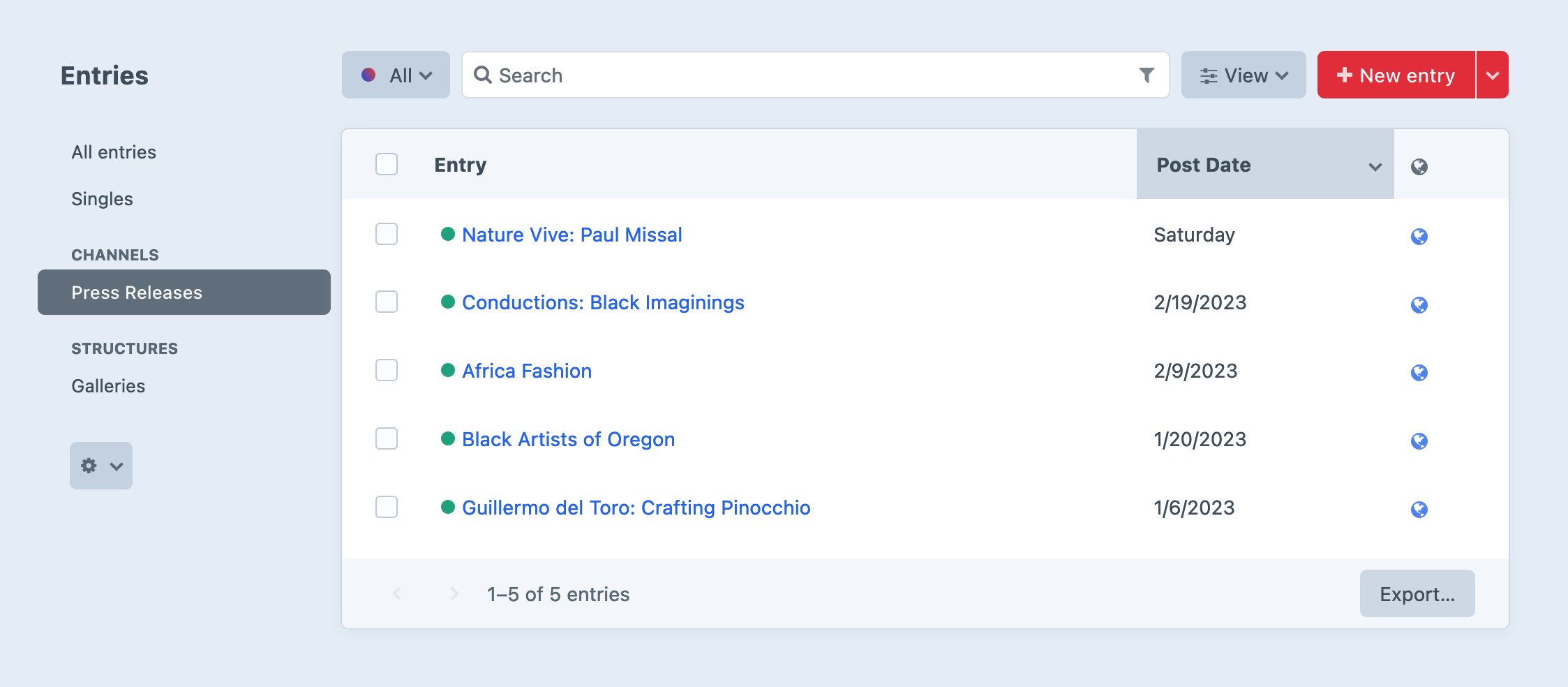
#Channels

Channels are used for lists or streams of similar content, such as…
- …posts on a blog;
- …articles in a knowledge base;
- …recipes;
- …reviews;
Entries in channels are intended to be queried and displayed ordered by one or more of their attributes or custom fields. Channels are also a simple way to maintain a flat taxonomy, standing in for tags or categories.
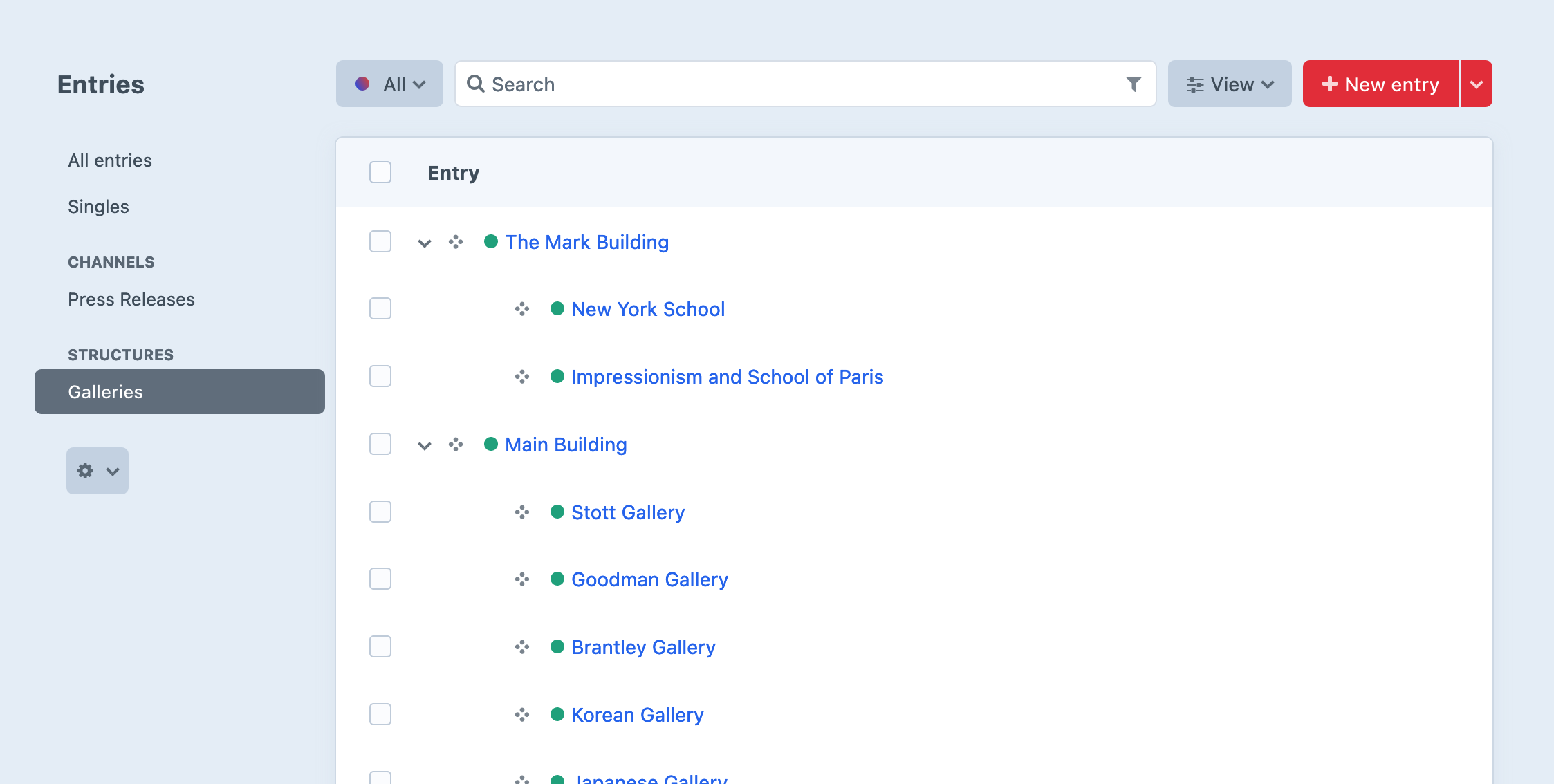
#Structures
Structures are an extension of channels that support explicit, hierarchical organization.

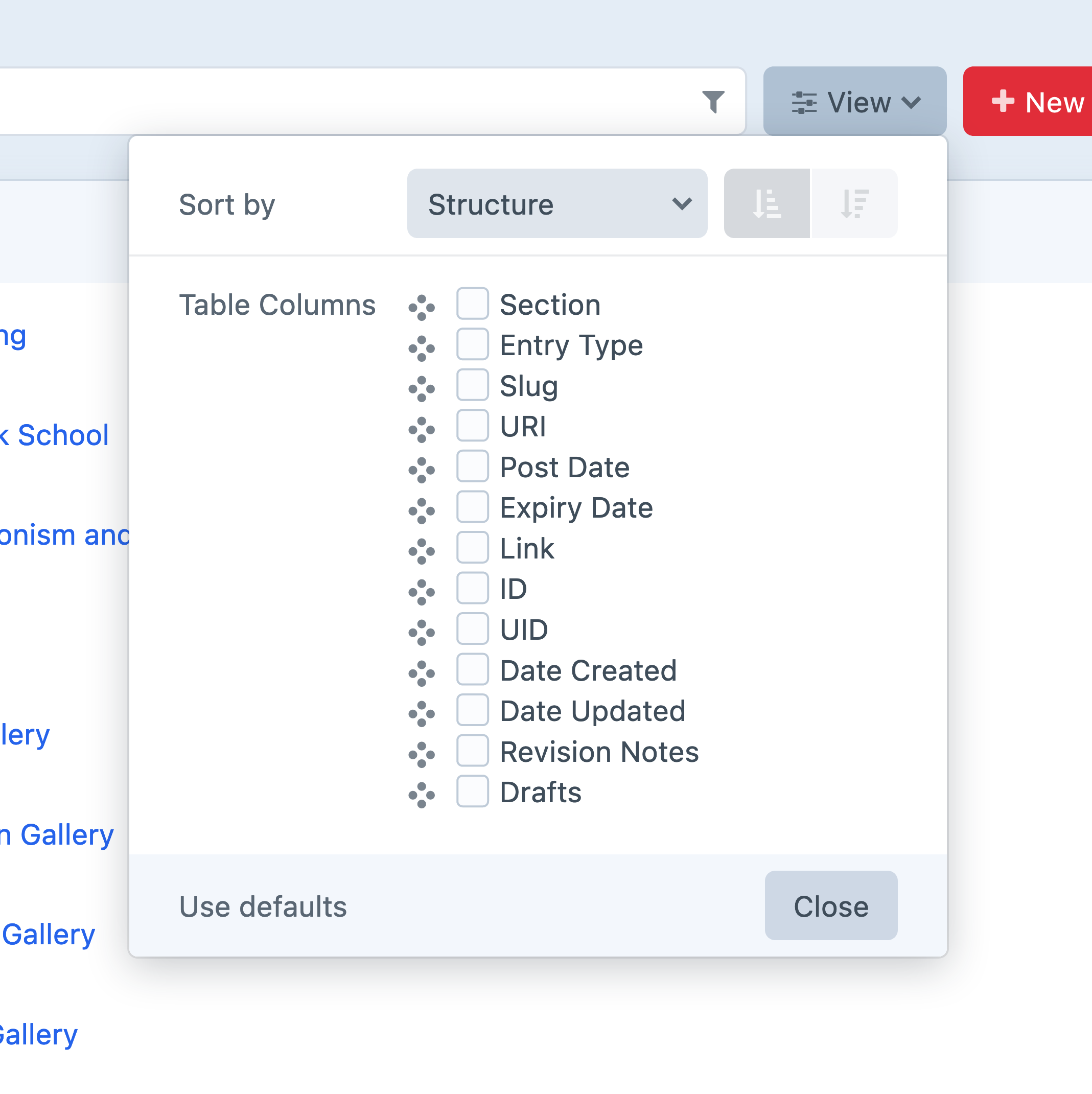
Unlike other section types, structure sections expose a Structure view option on their element indexes:

Types of content that might benefit from being defined as a structure include…
- …documentation;
- …a “Services” section, where the order of services matters;
- …a company organization chart with personnel and teams;
- …editable navigation menus;
Just like channels, entries in structures can be assigned types. Structures offer great flexibility in presentation—in particular, the ability to collect nested content on a parent page, or alter the appearance of pages based on their hierarchical “depth” within a bundle of content.
Structures have the following additional settings:
- Max Levels
- Decide how many levels deep authors can organize entries.
- Default Entry Placement
- Choose where new entries are placed in the structure. This setting applies when that entry has no parent entry (before or after other “root” entries), and when a parent is selected (before or after other entries with the same parent), as well as when an entry is moved into the section. 5.3.0+
Structures can also make use of the Maintain Hierarchy setting on entries fields.
Entries belonging to a structure are discrete from nested entries in Matrix fields. Structure entries can be freely moved around in their hierarchy (receiving new “parent” elements in the process), whereas nested entries are always owned by the element they were created within.
#Custom Sources
You can supplement the automatic sources presented in the entries element index with custom sources. Each custom source lists all entries by default, but can be filtered to only those that meet the specified Entry Criteria.
#Entry URI Formats
Channel and structure sections can choose whether their entries should be given URLs in the system by filling in the Entry URI Format setting. Singles also have this setting, but it is typically a static path or omitted (if it doesn’t need its own URL, like a global set).
The entry URI format is an object template, which gets evaluated each time an entry in the section is saved. The result is saved as the entry’s URI in the system, and is used to generate URLs (i.e. via entry.url) and when Craft is determining how to route a request.
When Craft matches a request to an entry, its section’s designated Template is rendered. That template is automatically provided an entry variable, set to the resolved craft\elements\Entry (opens new window) object, and ready to output any of its attributes or custom field data.
#URI Recipes
Consider these tips for creating special URIs:
- A URI that evaluates to
__home__(and nothing more) will be available at your site’s base path (this should only be used for singles); - An empty URI means the entry does not get a route and will not have a public URL—unless you define one manually via
routes.php; - Any Twig statement can be used to output values in a URI template—including ones that query for other elements, e.g.
{{ craft.entries().section('mySingle').one().slug }}/news(see note below); - Aliases can be evaluated with the
alias()function:{{ alias('@basePressUri') }}/news,{{ alias('@mySectionUri') }}. - The null-coalescing operator (opens new window) (
??) can silently swallow undefined variable errors (likeparent.uri, above);
Elements accessed via the current object (like authors or relational fields) will be loaded in the appropriate site, but new element queries (like the example above that uses craft.entries()), must explicitly use .site() or .siteId() to load elements in the same site. The current element’s site can always be accessed via object.site or object.siteId, respectively:
{craft.entries().section('mySingle').site(object.site).one().slug}
If you only have one site, you can omit this for brevity; similarly, if the resolved value tends to be the same as a value you’re already storing in project config, consider hard-coding it.
Do not use element IDs directly in URI formats. They are not a reliable identifier across environments. For example, keeping channel entries’ URLs synchronized with a single using this format…
{craft.entries().id(123).one().slug}/{slug}
…may load the correct entry in development, but find a different one on your live site. Use a handle (like the example above) for consistency!
#Hierarchical URIs
Structure sections may benefit from nested paths, for child entries:
{parent.uri}/{slug}
Suppose our structure represents geographic regions on Earth. With the above Entry URI Format, a top-level “continent” entry URI might be south-america; a nested “country” entry’s URI would then be south-america/chile.
Structure sections might also want to include a segment before the nested path:
{parent.uri ?? 'earth'}/{slug}
The above template could also be expressed with this syntax:
{% if level == 1 %}earth{% else %}{parent.uri}{% endif %}/{slug}
With the above Entry URI Format, a top-level entry’s URI would be earth/south-america, with a nested entry having earth/south-america/chile.
#Nested Entry URLs
Nested entries in Matrix fields can also be configured to have URLs—but the settings are part of the field, not a section. As a result, entries of a given type may have URLs in some contexts, and not in others!
In a nested entry’s URI format, you can access the owner’s attributes using {owner.someAttribute}:
{owner.uri}/steps/{slug}
#Preview Targets Team Pro
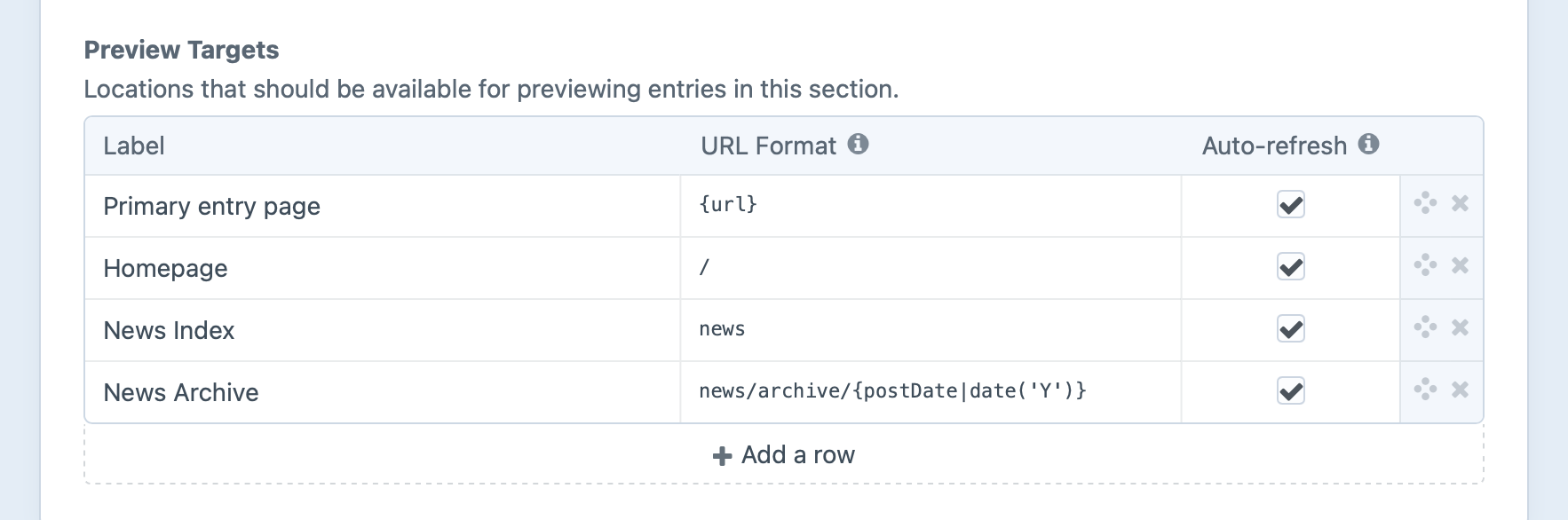
Section can have one or more Preview Targets, or URLs where its entries are expected to be visible. This makes it possible for authors to preview entries as they are writing them in the control panel, or share a private URL with colleagues to view changes prior to publishing.
Like entry URI formats, these preview target URLs are simple Twig templates that can contain entry properties and other dynamic values.
Use single curly braces to render attributes on the entry. For example if entries in your section have their own URLs, then you can create a preview target for the entry’s primary URL using the URL template, {url}.
Create additional preview targets for any other areas the entry might show up, such as news, or archive/{postDate|date('Y')}. If the entries show up on the homepage, you can create a preview target with a blank URL (unlike URI formats, a blank URL is valid, here).

Preview target URL Formats support slightly different features than for URI Formats:
- If you want to include the entry’s ID or UID in a preview target URL, use
{canonicalId}or{canonicalUid}rather than{id}or{uid}, so the source entry’s ID or UID is used rather than the draft’s; - You can use environment variables and aliases in the preview target URL. These do not get wrapped in curly braces on their own, as they are not part of the object template. Aliases may be part of a longer URI (e.g.
@headlessUrl/news/{slug}), but environment variables can only be used on their own (e.g.$NEWS_INDEX);
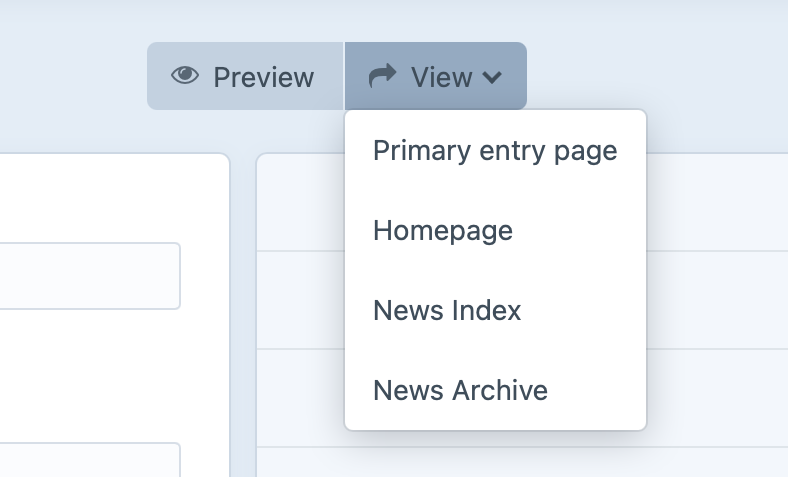
When an author is editing an entry from a section with custom preview targets, the View button will be replaced with a menu that lists the Primary entry page (if the section has an Entry URI Format), plus the names of each preview target.

If you share a link from this menu that includes a preview token, it will expire by default after one day. You can customize this with the defaultTokenDuration config setting.
The targets will also be available within Preview.
#Previewing Decoupled Front Ends
If your site’s front end lives outside of Craft (e.g. as a Vue or React app), you can still support previewing drafts and revisions with Preview or Share buttons. To do that, your front end must check for the existence of a token query string parameter (or whatever the tokenParam setting is). If it’s in the URL, then you will need to pass that same token in the request that loads the page content. This token will cause the API request to respond with the correct content based on what the token was created to preview.
Whether you are using the Element API plugin or the built-in GraphQL API, Craft automatically injects preview elements whenever they match the query being executed.
To illustrate, suppose you were building a Nuxt (opens new window) application, and you used the file-based routing scheme (opens new window) to render blog posts: you would create pages/blog/[slug].vue, then define a preview target in Craft with a similar path, like @nuxt/blog/{slug}.
<script setup>
const route = useRoute();
// Construct a GraphQL fragment using the route param:
const query = `{
entry(slug: "${route.params.slug}") {
title
description
}
}`;
// Fetch the incoming token:
const token = route.query.token;
// Build the URL, with `query` and `token` params:
const { data: gql } = await useFetch('https://my-project.ddev.site/api', {
params: { query, token },
});
</script>
<template>
<article>
<h1>{{ gql.data.entry.title }}</h1>
<code>{{ gql.data.entry.uid }}</code>
</article>
</template>
This assumes you have defined a GraphQL API route of api, and that the previewed entry will reliably have (at least) a slug set. When the token param is omitted, Nuxt ignores it and the GraphQL API will respond as though it were any other request for an entry with the given slug.
You can pass the token via either a query string parameter named after your tokenParam config setting, or an X-Craft-Token header.
For live preview, you should also consider enabling iFrame Resizer so that Craft can maintain the page scroll position between page loads.
#Moving Entries Between Sections 5.3.0+
Entries in channel and structure sections can be moved to other sections that support the same entry type. Use the Move to… element action from any entry element index, then select the new section. If the action is disabled, the entry has no suitable targets—you may be able to change its entry type in-situ, reconcile any custom field changes, then move it to a compatible section.
When moving an entry, it’s important to note these behaviors:
- If the new section is a structure, the entry will be placed at the root, according to its Default Entry Placement setting.
- Drafts and revisions will be moved along with the entry and remain accessible, but only drafts that use an entry type that is allowed in the new section can be restored—same as if an entry type were removed from a section.
- If the new section has a lower Max authors setting, author data will remain intact and produce a validation error when saved.
- Authors who don’t have access to the new section will also be removed, the next time the entry is saved. Permissions are still checked based on the section, not authorship.
- Singles will never appear as targets for moving an entry.
#Nested Entries
Entries also power the Matrix and CKEditor (opens new window) fields, which means your entry types can represent entire pages, or the building blocks thereof. How you implement your content model and authoring experience is entirely up to you!
Nested entries are an implementation of nested elements, a broader category of “owned” elements that includes addresses and powers Commerce’s product and variant architecture. The Content Block field also stores data in a nested entry. 5.8.0+
#Editing Entries
If you have at least one section, there will be an Entries menu item in the primary control panel navigation. Clicking on it will take you to the entry index. From there, you can navigate to the entry you wish to edit, or create a new one.
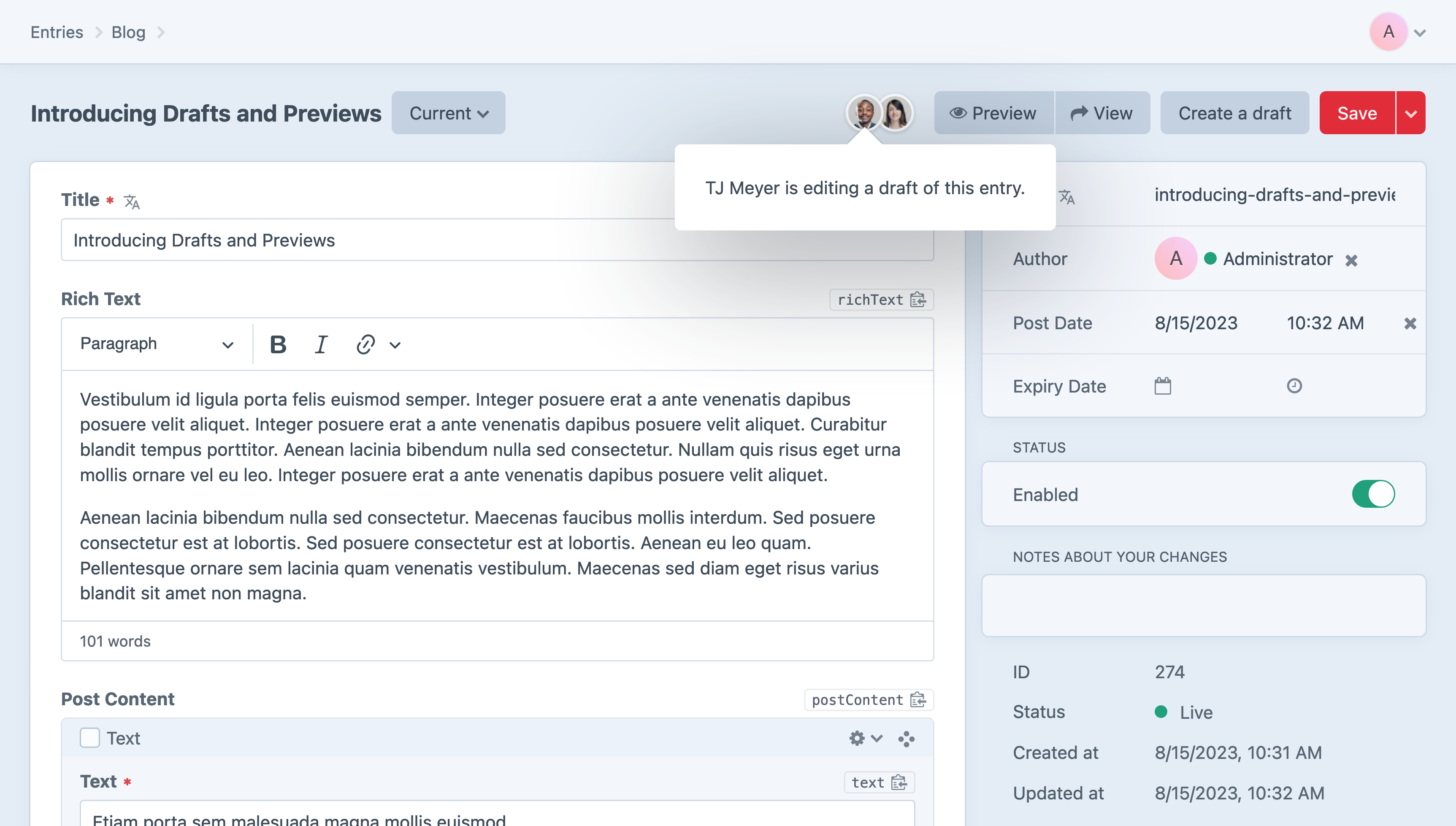
Depending on your section’s settings, can perform some or all of the following actions from any entry’s edit screen:
- Choose the entry type (if there is more than one to choose from);
- Edit the entry’s Title, Slug, and custom field values;
- Choose the entry’s Authors Team Pro;
- Choose the entry’s Parent (if it’s within a Structure section);
- Set the entry’s Post Date (when it will be considered published);
- Set the entry’s Expiration Date (optional);
- Choose whether the entry is Enabled or not (globally, and/or per-site);
- Save changes to the entry;
- Save a new draft of the entry;
- View revisions of the entry;
- Apply changes from a derivative (draft or revision);
If you leave the Post Date blank, Craft will automatically set it the first time an entry is saved as enabled.
#Entry Creation
As soon as you click New entry, Craft creates an empty entry, and redirects you to its edit screen. This gives the system a place to auto-save your edits—effectively a new entry represented only as a draft. Internally, this is called a “fresh” entry.
Once you add some content to a fresh entry (or explicitly choose Save draft from the Create entry menu), Craft marks the draft as having been saved, and will expose it in element indexes when using the All or Draft status options.
Stray drafts (those that were created but never edited or explicitly saved) are automatically garbage-collected, respecting the purgeUnsavedDraftsDuration setting.
The entry editing lifecycle is designed to provide authors clear, actionable information about the state of their content, and to prevent unintended loss. Let’s look more closely at a few supporting features.
#Drafts
As soon as you alter a field on an entry, Craft auto-saves the changes as a provisional draft.

Subsequent edits are also saved to your provisional draft, and made available any time you view that entry in the control panel. Each user gets their own provisional draft, so your changes are private.
Pressing the Save button applies changes from a provisional draft to its canonical entry, and creates a revision (if its section supports revisions).
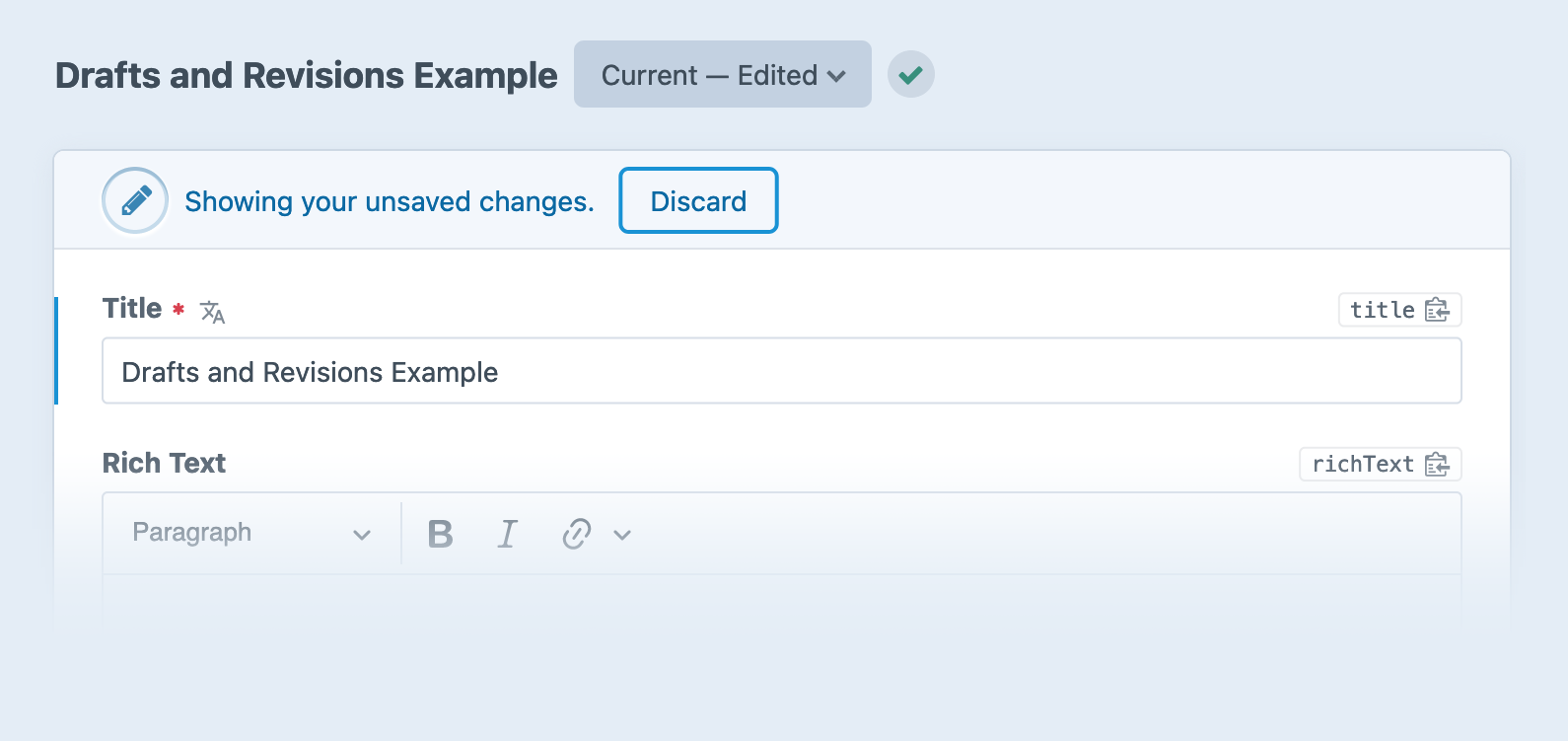
If you aren’t ready to publish your changes, you can instead press Create a Draft to save your work as a new draft. You may have as many regular drafts as you wish—and those drafts can have their own name and notes to help you track what you’re working on. The name of your current draft (if any) is shown at the top of the edit screen in the revision menu.
Your drafts may be visible to (and editable by) other users! While an auto-saved provisional draft is always private, the visibility of saved drafts is governed by users’ permissions for the entry’s section.
While Craft’s auto-saving behavior creates a provisional draft from the canonical entry, edits to an existing, explicitly-saved draft are saved directly to that draft—in other words, Craft doesn’t create drafts for another draft!
When your edits are ready to be published, press Apply draft to merge the changes into the canonical entry.
#Revisions
Any time you apply a draft (provisional or otherwise) to the canonical entry, Craft creates a revision. Revisions track which fields and attributes changed each time the canonical entry is updated, and provide a means to revert to previous versions of an entry. Drafts and revisions both have a creator property that stores what user initiated the update separately from the “author.”
The revision menu only displays the ten most recent revisions. Older revisions are available via the View all revisions → link at the bottom of the menu.
Any time a revision is created, Craft pushes a job into the queue to ensure the oldest one(s) are pruned (if there are more revisions than allowed by the maxRevisions setting).
#Querying for Revisions
You can find drafts and revisions of a specific entry using the draftOf() and revisionOf() query params.
#Trash
All elements support soft-deletion. When you delete an entry, its dateDeleted property is set to the current time, and Craft excludes it from results—unless the trashed query param is used. Similarly, when restoring a deleted entry, its dateDeleted is set to null.
Entries remain in the “trashed” state until they are manually hard-deleted from the control panel or their dateDeleted is longer ago than the softDeleteDuration setting when garbage collection runs.
The trash should not be used to temporarily remove content from your site. Restoring trashed entries is only intended as a means to recover inadvertently-deleted content—instead, use the global or site-specific Enabled settings. Entries can remain disabled indefinitely.
#Activity
Craft keeps track of user activity on entries, and will push presence pips and notifications to anyone working with drafts of the same entry.
Notifications will appear in the bottom-left corner along with other flashes, and prompt you to reload the entry if it has changed since you opened it. This can play out in a couple ways:
- If another user applied a draft to the canonical entry while you were working on a provisional draft, Craft will merge all non-conflicting edits into your provisional draft. In situations where you both made changes to a field, Craft keeps your changes.
- If only the other user made a change, the page simply refreshes to show the new canonical entry content.
Automatic merging of changes from canonical entries is nondestructive, and non-optional. Merging occurs just before an entry’s edit screen is viewed.
#Copying Entries 5.7.0+
Entries can be copied and pasted between sections and fields that support the given type(s).
#Statuses
In addition to the base element statuses, entries may appear in any of these states:
- Pending (
pending) — The Post Date is in the future, or not set. - Expired (
expired) — The Expiry Date is set, and in the past. - Live (
live) — The Post Date is in the past, and the Expiry Date is in the future (if set at all). This is the default status used in entry queries.
Status pips and controls may be hidden from element edit screes, indexes, chips, and cards, if an entry’s type has the Show the Status field setting off.
When querying entries by status, keep in mind that each status identifier in the list above represents multiple conditions. Statuses and their default query conditions help make the appearance or availability of entries consistent between the control panel and front-end; for this reason, params like .postDate() and .expiryDate() introduce additional constraints, rather than replacing Craft’s. If you need full control over the query constraints, call .status(null).
#Static Statuses 5.7.0+
Craft’s powerful events system allows developers to react to element updates, and connect author activity and content to other systems. Statuses, however, can be difficult to pin down—entries rely heavily on their Post Date and Expiry Date attributes to determine when an entry is returned, and what its “status” is at any given time.
Take this query that fetches blog articles:
{% set posts = craft.entries()
.section('blog')
.all() %}
Suppose we have an article with a Post Date five minutes in the future. Loading the page with this query now would not display the pending article; if we wait five minutes and refresh the page, the entry does show up… without any intervention by the author! This is because each query compares the server’s current time with entries’ stored postDate and expiryDate columns; depending on when you look at the data, Craft considers it to be in different statuses. Therein lies the issue: nothing happens when a pending entry “goes live” (or a live entry “expires”), so Craft can’t emit status-change events.
The staticStatuses config setting alters this behavior: instead of calculating statuses on-the-fly, Craft stores a static representation of an entry’s status at the time it is saved. Entry queries also use simplified conditions, matching against the stored values instead of date-based comparisons. In this mode, however, entries’ statuses only change when they are saved. The accompanying update-statuses console command provides a means of routinely checking and re-saving entries:
ddev craft update-statuses
If you opt in to static statuses, you must run this command with a tool like cron (opens new window) to ensure your content is published and expired in a reasonable amount of time.
In a private plugin or custom module, you can listen for save events (opens new window) and check whether an entry received a new status:
use craft\base\Event;
use craft\elements\Entry;
use craft\events\ModelEvent;
use craft\helpers\ElementHelper;
Event::on(
Entry::class,
Entry::EVENT_AFTER_SAVE,
function (ModelEvent $event) {
/** @var Entry $entry */
$entry = $event->sender;
// Make sure we’re dealing with a canonical entry, and that there was indeed a status change:
if (
!ElementHelper::isDraftOrRevision($entry) &&
$entry->getStatus() !== $entry->oldStatus
) {
if ($entry->getStatus() === Entry::STATUS_LIVE) {
// The entry just moved into the "live" status!
} elseif ($entry->oldStatus === Entry::STATUS_LIVE) {
// The entry *was* live, but isn’t any more!
}
}
});
Depending on your editorial process, you will need to adjust the cases here to handle different transitions. Keep in mind that this handler may also run in response to normal entry saves (during an HTTP request) so it is advisable to offload any time- or resource-intensive operations to a queue job.
#Querying Entries
When Craft receives a request matching an entry’s URI, it automatically makes an entry variable available. Everywhere else in your front-end (or PHP code), you can fetch entries using entry queries.
{# Create a new entry query #}
{% set myEntryQuery = craft.entries() %}
// Create a new entry query
$myEntryQuery = \craft\elements\Entry::find();
Once you’ve created an entry query, you can set parameters on it to narrow down the results, and then execute it by calling .one() or .all() to return a single Entry (opens new window) object or an array of them, respectively.
Nested entries may show up unexpectedly in some entry queries—particularly those that don’t filter by .section(). If you want to return only entries without owners, you can use .section('*').
5.2.0+
#Example
We can display the 10 most recent entries in a “Blog” section by doing the following:
- Create an entry query with
craft.entries(). - Set the section and limit parameters on it.
- Fetch the entries with
.all(). - Loop through the entries using a for (opens new window) tag to output the blog post HTML.
{# Create an entry query with the 'section' and 'limit' parameters #}
{% set myEntryQuery = craft.entries()
.section('blog')
.limit(10) %}
{# Fetch the entries #}
{% set entries = myEntryQuery.all() %}
{# Display the entries #}
{% for entry in entries %}
<article>
<h1><a href="{{ entry.url }}">{{ entry.title }}</a></h1>
{{ entry.summary }}
<a href="{{ entry.url }}">Continue reading</a>
</article>
{% endfor %}
#Parameters
Entry queries support the following parameters:
| Param | Description |
|---|---|
| after | Narrows the query results to only entries that were posted on or after a certain date. |
| allowOwnerDrafts | Narrows the query results based on whether the entries’ owners are drafts. |
| allowOwnerRevisions | Narrows the query results based on whether the entries’ owners are revisions. |
| ancestorDist | Narrows the query results to only entries that are up to a certain distance away from the entry specified by ancestorOf. |
| ancestorOf | Narrows the query results to only entries that are ancestors of another entry in its structure. |
| andNotRelatedTo | Narrows the query results to only entries that are not related to certain other elements. |
| andRelatedTo | Narrows the query results to only entries that are related to certain other elements. |
| andWith | Causes the query to return matching entries eager-loaded with related elements, in addition to the elements that were already specified by with. |
| asArray | Causes the query to return matching entries as arrays of data, rather than Entry (opens new window) objects. |
| authorGroup | Narrows the query results based on the user group the entries’ authors belong to. |
| authorGroupId | Narrows the query results based on the user group the entries’ authors belong to, per the groups’ IDs. |
| authorId | Narrows the query results based on the entries’ author ID(s). |
| before | Narrows the query results to only entries that were posted before a certain date. |
| cache | Enables query cache for this Query. |
| canonicalsOnly | Narrows the query results to only canonical elements, including elements that reference another canonical element via canonicalId so long as they aren’t a draft. |
| clearCachedResult | Clears the cached result (opens new window). |
| dateCreated | Narrows the query results based on the entries’ creation dates. |
| dateUpdated | Narrows the query results based on the entries’ last-updated dates. |
| descendantDist | Narrows the query results to only entries that are up to a certain distance away from the entry specified by descendantOf. |
| descendantOf | Narrows the query results to only entries that are descendants of another entry in its structure. |
| draftCreator | Narrows the query results to only drafts created by a given user. |
| draftId | Narrows the query results based on the entries’ draft’s ID (from the drafts table). |
| draftOf | Narrows the query results to only drafts of a given entry. |
| drafts | Narrows the query results to only drafts entries. |
| eagerly | Causes the query to be used to eager-load results for the query’s source element and any other elements in its collection. |
| expiryDate | Narrows the query results based on the entries’ expiry dates. |
| field | Narrows the query results based on the field the entries are contained by. |
| fieldId | Narrows the query results based on the field the entries are contained by, per the fields’ IDs. |
| fixedOrder | Causes the query results to be returned in the order specified by id. |
| getFieldLayouts | Returns the field layouts that could be associated with the resulting elements. |
| hasDescendants | Narrows the query results based on whether the entries have any descendants in their structure. |
| id | Narrows the query results based on the entries’ IDs. |
| ignorePlaceholders | Causes the query to return matching entries as they are stored in the database, ignoring matching placeholder elements that were set by craft\services\Elements::setPlaceholderElement() (opens new window). |
| inBulkOp | Narrows the query results to only entries that were involved in a bulk element operation. |
| inReverse | Causes the query results to be returned in reverse order. |
| language | Determines which site(s) the entries should be queried in, based on their language. |
| leaves | Narrows the query results based on whether the entries are “leaves” (entries with no descendants). |
| level | Narrows the query results based on the entries’ level within the structure. |
| limit | Determines the number of entries that should be returned. |
| nextSiblingOf | Narrows the query results to only the entry that comes immediately after another entry in its structure. |
| notRelatedTo | Narrows the query results to only entries that are not related to certain other elements. |
| offset | Determines how many entries should be skipped in the results. |
| orderBy | Determines the order that the entries should be returned in. (If empty, defaults to postDate DESC, elements.id, or the order defined by the section if the section or sectionId params are set to a single Structure section.) |
| owner | Sets the ownerId and siteId parameters based on a given element. |
| ownerId | Narrows the query results based on the owner element of the entries, per the owners’ IDs. |
| positionedAfter | Narrows the query results to only entries that are positioned after another entry in its structure. |
| positionedBefore | Narrows the query results to only entries that are positioned before another entry in its structure. |
| postDate | Narrows the query results based on the entries’ post dates. |
| preferSites | If unique is set, this determines which site should be selected when querying multi-site elements. |
| prepForEagerLoading | Prepares the query for lazy eager loading. |
| prepareSubquery | Prepares the element query and returns its subquery (which determines what elements will be returned). |
| prevSiblingOf | Narrows the query results to only the entry that comes immediately before another entry in its structure. |
| primaryOwner | Sets the primaryOwnerId and siteId parameters based on a given element. |
| primaryOwnerId | Narrows the query results based on the primary owner element of the entries, per the owners’ IDs. |
| provisionalDrafts | Narrows the query results to only provisional drafts. |
| relatedTo | Narrows the query results to only entries that are related to certain other elements. |
| render | Executes the query and renders the resulting elements using their partial templates. |
| revisionCreator | Narrows the query results to only revisions created by a given user. |
| revisionId | Narrows the query results based on the entries’ revision’s ID (from the revisions table). |
| revisionOf | Narrows the query results to only revisions of a given entry. |
| revisions | Narrows the query results to only revision entries. |
| savable | Sets the savable (opens new window) property. |
| savedDraftsOnly | Narrows the query results to only unpublished drafts which have been saved after initial creation. |
| search | Narrows the query results to only entries that match a search query. |
| section | Narrows the query results based on the sections the entries belong to. |
| sectionId | Narrows the query results based on the sections the entries belong to, per the sections’ IDs. |
| siblingOf | Narrows the query results to only entries that are siblings of another entry in its structure. |
| site | Determines which site(s) the entries should be queried in. |
| siteId | Determines which site(s) the entries should be queried in, per the site’s ID. |
| siteSettingsId | Narrows the query results based on the entries’ IDs in the elements_sites table. |
| slug | Narrows the query results based on the entries’ slugs. |
| status | Narrows the query results based on the entries’ statuses. |
| title | Narrows the query results based on the entries’ titles. |
| trashed | Narrows the query results to only entries that have been soft-deleted. |
| type | Narrows the query results based on the entries’ entry types. |
| typeId | Narrows the query results based on the entries’ entry types, per the types’ IDs. |
| uid | Narrows the query results based on the entries’ UIDs. |
| unique | Determines whether only elements with unique IDs should be returned by the query. |
| uri | Narrows the query results based on the entries’ URIs. |
| wasCountEagerLoaded | Returns whether the query result count was already eager loaded by the query's source element. |
| wasEagerLoaded | Returns whether the query results were already eager loaded by the query's source element. |
| with | Causes the query to return matching entries eager-loaded with related elements. |
| withCustomFields | Sets whether custom fields should be factored into the query. |
| withProvisionalDrafts | Causes the query to return provisional drafts for the matching elements, when they exist for the current user. |
#after
Narrows the query results to only entries that were posted on or after a certain date.
Possible values include:
| Value | Fetches entries… |
|---|---|
'2018-04-01' | that were posted on or after 2018-04-01. |
| a DateTime (opens new window) object | that were posted on or after the date represented by the object. |
now/today/tomorrow/yesterday | that were posted on or after midnight of the specified relative date. |
{# Fetch entries posted this month #}
{% set firstDayOfMonth = date('first day of this month') %}
{% set entries = craft.entries()
.after(firstDayOfMonth)
.all() %}
// Fetch entries posted this month
$firstDayOfMonth = new \DateTime('first day of this month');
$entries = \craft\elements\Entry::find()
->after($firstDayOfMonth)
->all();
#allowOwnerDrafts
Defined by craft\elements\db\NestedElementQueryTrait
Narrows the query results based on whether the entries’ owners are drafts.
Possible values include:
| Value | Fetches entries… |
|---|---|
true | which can belong to a draft. |
false | which cannot belong to a draft. |
#allowOwnerRevisions
Defined by craft\elements\db\NestedElementQueryTrait
Narrows the query results based on whether the entries’ owners are revisions.
Possible values include:
| Value | Fetches entries… |
|---|---|
true | which can belong to a revision. |
false | which cannot belong to a revision. |
#ancestorDist
Defined by craft\elements\db\ElementQuery
Narrows the query results to only entries that are up to a certain distance away from the entry specified by ancestorOf.
{# Fetch entries above this one #}
{% set entries = craft.entries()
.ancestorOf(myEntry)
.ancestorDist(3)
.all() %}
// Fetch entries above this one
$entries = \craft\elements\Entry::find()
->ancestorOf($myEntry)
->ancestorDist(3)
->all();
#ancestorOf
Defined by craft\elements\db\ElementQuery
Narrows the query results to only entries that are ancestors of another entry in its structure.
Possible values include:
| Value | Fetches entries… |
|---|---|
1 | above the entry with an ID of 1. |
| a Entry (opens new window) object | above the entry represented by the object. |
{# Fetch entries above this one #}
{% set entries = craft.entries()
.ancestorOf(myEntry)
.all() %}
// Fetch entries above this one
$entries = \craft\elements\Entry::find()
->ancestorOf($myEntry)
->all();
This can be combined with ancestorDist if you want to limit how far away the ancestor entries can be.
#andNotRelatedTo
Defined by craft\elements\db\ElementQuery
Narrows the query results to only entries that are not related to certain other elements.
See Relations (opens new window) for a full explanation of how to work with this parameter.
{# Fetch all entries that are related to myCategoryA and not myCategoryB #}
{% set entries = craft.entries()
.relatedTo(myCategoryA)
.andNotRelatedTo(myCategoryB)
.all() %}
// Fetch all entries that are related to $myCategoryA and not $myCategoryB
$entries = \craft\elements\Entry::find()
->relatedTo($myCategoryA)
->andNotRelatedTo($myCategoryB)
->all();
#andRelatedTo
Defined by craft\elements\db\ElementQuery
Narrows the query results to only entries that are related to certain other elements.
See Relations (opens new window) for a full explanation of how to work with this parameter.
{# Fetch all entries that are related to myCategoryA and myCategoryB #}
{% set entries = craft.entries()
.relatedTo(myCategoryA)
.andRelatedTo(myCategoryB)
.all() %}
// Fetch all entries that are related to $myCategoryA and $myCategoryB
$entries = \craft\elements\Entry::find()
->relatedTo($myCategoryA)
->andRelatedTo($myCategoryB)
->all();
#andWith
Defined by craft\elements\db\ElementQuery
Causes the query to return matching entries eager-loaded with related elements, in addition to the elements that were already specified by with.
.
#asArray
Defined by craft\elements\db\ElementQuery
Causes the query to return matching entries as arrays of data, rather than Entry (opens new window) objects.
{# Fetch entries as arrays #}
{% set entries = craft.entries()
.asArray()
.all() %}
// Fetch entries as arrays
$entries = \craft\elements\Entry::find()
->asArray()
->all();
#authorGroup
Narrows the query results based on the user group the entries’ authors belong to.
Possible values include:
| Value | Fetches entries… |
|---|---|
'foo' | with an author in a group with a handle of foo. |
'not foo' | not with an author in a group with a handle of foo. |
['foo', 'bar'] | with an author in a group with a handle of foo or bar. |
['not', 'foo', 'bar'] | not with an author in a group with a handle of foo or bar. |
| a UserGroup (opens new window) object | with an author in a group represented by the object. |
| an array of UserGroup (opens new window) objects | with an author in a group represented by the objects. |
{# Fetch entries with an author in the Foo user group #}
{% set entries = craft.entries()
.authorGroup('foo')
.all() %}
// Fetch entries with an author in the Foo user group
$entries = \craft\elements\Entry::find()
->authorGroup('foo')
->all();
#authorGroupId
Narrows the query results based on the user group the entries’ authors belong to, per the groups’ IDs.
Possible values include:
| Value | Fetches entries… |
|---|---|
1 | with an author in a group with an ID of 1. |
'not 1' | not with an author in a group with an ID of 1. |
[1, 2] | with an author in a group with an ID of 1 or 2. |
['not', 1, 2] | not with an author in a group with an ID of 1 or 2. |
{# Fetch entries with an author in a group with an ID of 1 #}
{% set entries = craft.entries()
.authorGroupId(1)
.all() %}
// Fetch entries with an author in a group with an ID of 1
$entries = \craft\elements\Entry::find()
->authorGroupId(1)
->all();
#authorId
Narrows the query results based on the entries’ author ID(s).
Possible values include:
| Value | Fetches entries… |
|---|---|
1 | with an author with an ID of 1. |
'not 1' | not with an author with an ID of 1. |
[1, 2] | with an author with an ID of 1 or 2. |
['and', 1, 2] | with authors with IDs of 1 and 2. |
['not', 1, 2] | not with an author with an ID of 1 or 2. |
{# Fetch entries with an author with an ID of 1 #}
{% set entries = craft.entries()
.authorId(1)
.all() %}
// Fetch entries with an author with an ID of 1
$entries = \craft\elements\Entry::find()
->authorId(1)
->all();
#before
Narrows the query results to only entries that were posted before a certain date.
Possible values include:
| Value | Fetches entries… |
|---|---|
'2018-04-01' | that were posted before 2018-04-01. |
| a DateTime (opens new window) object | that were posted before the date represented by the object. |
now/today/tomorrow/yesterday | that were posted before midnight of specified relative date. |
{# Fetch entries posted before this month #}
{% set firstDayOfMonth = date('first day of this month') %}
{% set entries = craft.entries()
.before(firstDayOfMonth)
.all() %}
// Fetch entries posted before this month
$firstDayOfMonth = new \DateTime('first day of this month');
$entries = \craft\elements\Entry::find()
->before($firstDayOfMonth)
->all();
#cache
Defined by craft\elements\db\ElementQuery
Enables query cache for this Query.
#canonicalsOnly
Defined by craft\elements\db\ElementQuery
Narrows the query results to only canonical elements, including elements
that reference another canonical element via canonicalId so long as they
aren’t a draft.
Unpublished drafts can be included as well if drafts(null) and
draftOf(false) are also passed.
#clearCachedResult
Defined by craft\elements\db\ElementQuery
Clears the cached result (opens new window).
#dateCreated
Defined by craft\elements\db\ElementQuery
Narrows the query results based on the entries’ creation dates.
Possible values include:
| Value | Fetches entries… |
|---|---|
'>= 2018-04-01' | that were created on or after 2018-04-01. |
'< 2018-05-01' | that were created before 2018-05-01. |
['and', '>= 2018-04-04', '< 2018-05-01'] | that were created between 2018-04-01 and 2018-05-01. |
now/today/tomorrow/yesterday | that were created at midnight of the specified relative date. |
{# Fetch entries created last month #}
{% set start = date('first day of last month')|atom %}
{% set end = date('first day of this month')|atom %}
{% set entries = craft.entries()
.dateCreated(['and', ">= #{start}", "< #{end}"])
.all() %}
// Fetch entries created last month
$start = (new \DateTime('first day of last month'))->format(\DateTime::ATOM);
$end = (new \DateTime('first day of this month'))->format(\DateTime::ATOM);
$entries = \craft\elements\Entry::find()
->dateCreated(['and', ">= {$start}", "< {$end}"])
->all();
#dateUpdated
Defined by craft\elements\db\ElementQuery
Narrows the query results based on the entries’ last-updated dates.
Possible values include:
| Value | Fetches entries… |
|---|---|
'>= 2018-04-01' | that were updated on or after 2018-04-01. |
'< 2018-05-01' | that were updated before 2018-05-01. |
['and', '>= 2018-04-04', '< 2018-05-01'] | that were updated between 2018-04-01 and 2018-05-01. |
now/today/tomorrow/yesterday | that were updated at midnight of the specified relative date. |
{# Fetch entries updated in the last week #}
{% set lastWeek = date('1 week ago')|atom %}
{% set entries = craft.entries()
.dateUpdated(">= #{lastWeek}")
.all() %}
// Fetch entries updated in the last week
$lastWeek = (new \DateTime('1 week ago'))->format(\DateTime::ATOM);
$entries = \craft\elements\Entry::find()
->dateUpdated(">= {$lastWeek}")
->all();
#descendantDist
Defined by craft\elements\db\ElementQuery
Narrows the query results to only entries that are up to a certain distance away from the entry specified by descendantOf.
{# Fetch entries below this one #}
{% set entries = craft.entries()
.descendantOf(myEntry)
.descendantDist(3)
.all() %}
// Fetch entries below this one
$entries = \craft\elements\Entry::find()
->descendantOf($myEntry)
->descendantDist(3)
->all();
#descendantOf
Defined by craft\elements\db\ElementQuery
Narrows the query results to only entries that are descendants of another entry in its structure.
Possible values include:
| Value | Fetches entries… |
|---|---|
1 | below the entry with an ID of 1. |
| a Entry (opens new window) object | below the entry represented by the object. |
{# Fetch entries below this one #}
{% set entries = craft.entries()
.descendantOf(myEntry)
.all() %}
// Fetch entries below this one
$entries = \craft\elements\Entry::find()
->descendantOf($myEntry)
->all();
This can be combined with descendantDist if you want to limit how far away the descendant entries can be.
#draftCreator
Defined by craft\elements\db\ElementQuery
Narrows the query results to only drafts created by a given user.
Possible values include:
| Value | Fetches drafts… |
|---|---|
1 | created by the user with an ID of 1. |
| a craft\elements\User (opens new window) object | created by the user represented by the object. |
{# Fetch drafts by the current user #}
{% set entries = craft.entries()
.draftCreator(currentUser)
.all() %}
// Fetch drafts by the current user
$entries = \craft\elements\Entry::find()
->draftCreator(Craft::$app->user->identity)
->all();
#draftId
Defined by craft\elements\db\ElementQuery
Narrows the query results based on the entries’ draft’s ID (from the drafts table).
Possible values include:
| Value | Fetches drafts… |
|---|---|
1 | for the draft with an ID of 1. |
{# Fetch a draft #}
{% set entries = craft.entries()
.draftId(10)
.all() %}
// Fetch a draft
$entries = \craft\elements\Entry::find()
->draftId(10)
->all();
#draftOf
Defined by craft\elements\db\ElementQuery
Narrows the query results to only drafts of a given entry.
Possible values include:
| Value | Fetches drafts… |
|---|---|
1 | for the entry with an ID of 1. |
[1, 2] | for the entries with an ID of 1 or 2. |
| a Entry (opens new window) object | for the entry represented by the object. |
| an array of Entry (opens new window) objects | for the entries represented by the objects. |
'*' | for any entry |
false | that aren’t associated with a published entry |
{# Fetch drafts of the entry #}
{% set entries = craft.entries()
.draftOf(myEntry)
.all() %}
// Fetch drafts of the entry
$entries = \craft\elements\Entry::find()
->draftOf($myEntry)
->all();
#drafts
Defined by craft\elements\db\ElementQuery
Narrows the query results to only drafts entries.
{# Fetch a draft entry #}
{% set entries = craft.entries()
.drafts()
.id(123)
.one() %}
// Fetch a draft entry
$entries = \craft\elements\Entry::find()
->drafts()
->id(123)
->one();
#eagerly
Defined by craft\elements\db\ElementQuery
Causes the query to be used to eager-load results for the query’s source element and any other elements in its collection.
#expiryDate
Narrows the query results based on the entries’ expiry dates.
Possible values include:
| Value | Fetches entries… |
|---|---|
':empty:' | that don’t have an expiry date. |
':notempty:' | that have an expiry date. |
'>= 2020-04-01' | that will expire on or after 2020-04-01. |
'< 2020-05-01' | that will expire before 2020-05-01 |
['and', '>= 2020-04-04', '< 2020-05-01'] | that will expire between 2020-04-01 and 2020-05-01. |
now/today/tomorrow/yesterday | that expire at midnight of the specified relative date. |
{# Fetch entries expiring this month #}
{% set nextMonth = date('first day of next month')|atom %}
{% set entries = craft.entries()
.expiryDate("< #{nextMonth}")
.all() %}
// Fetch entries expiring this month
$nextMonth = (new \DateTime('first day of next month'))->format(\DateTime::ATOM);
$entries = \craft\elements\Entry::find()
->expiryDate("< {$nextMonth}")
->all();
#field
Defined by craft\elements\db\NestedElementQueryTrait
Narrows the query results based on the field the entries are contained by.
Possible values include:
| Value | Fetches entries… |
|---|---|
'foo' | in a field with a handle of foo. |
['foo', 'bar'] | in a field with a handle of foo or bar. |
a \craft\elements\db\craft\fields\Matrix object | in a field represented by the object. |
{# Fetch entries in the Foo field #}
{% set entries = craft.entries()
.field('foo')
.all() %}
// Fetch entries in the Foo field
$entries = \craft\elements\Entry::find()
->field('foo')
->all();
#fieldId
Defined by craft\elements\db\NestedElementQueryTrait
Narrows the query results based on the field the entries are contained by, per the fields’ IDs.
Possible values include:
| Value | Fetches entries… |
|---|---|
1 | in a field with an ID of 1. |
'not 1' | not in a field with an ID of 1. |
[1, 2] | in a field with an ID of 1 or 2. |
['not', 1, 2] | not in a field with an ID of 1 or 2. |
{# Fetch entries in the field with an ID of 1 #}
{% set entries = craft.entries()
.fieldId(1)
.all() %}
// Fetch entries in the field with an ID of 1
$entries = \craft\elements\Entry::find()
->fieldId(1)
->all();
#fixedOrder
Defined by craft\elements\db\ElementQuery
Causes the query results to be returned in the order specified by id.
If no IDs were passed to id, setting this to true will result in an empty result set.
{# Fetch entries in a specific order #}
{% set entries = craft.entries()
.id([1, 2, 3, 4, 5])
.fixedOrder()
.all() %}
// Fetch entries in a specific order
$entries = \craft\elements\Entry::find()
->id([1, 2, 3, 4, 5])
->fixedOrder()
->all();
#getFieldLayouts
Defined by craft\elements\db\ElementQuery
Returns the field layouts that could be associated with the resulting elements.
#hasDescendants
Defined by craft\elements\db\ElementQuery
Narrows the query results based on whether the entries have any descendants in their structure.
(This has the opposite effect of calling leaves.)
{# Fetch entries that have descendants #}
{% set entries = craft.entries()
.hasDescendants()
.all() %}
// Fetch entries that have descendants
$entries = \craft\elements\Entry::find()
->hasDescendants()
->all();
#id
Defined by craft\elements\db\ElementQuery
Narrows the query results based on the entries’ IDs.
Possible values include:
| Value | Fetches entries… |
|---|---|
1 | with an ID of 1. |
'not 1' | not with an ID of 1. |
[1, 2] | with an ID of 1 or 2. |
['not', 1, 2] | not with an ID of 1 or 2. |
{# Fetch the entry by its ID #}
{% set entry = craft.entries()
.id(1)
.one() %}
// Fetch the entry by its ID
$entry = \craft\elements\Entry::find()
->id(1)
->one();
This can be combined with fixedOrder if you want the results to be returned in a specific order.
#ignorePlaceholders
Defined by craft\elements\db\ElementQuery
Causes the query to return matching entries as they are stored in the database, ignoring matching placeholder elements that were set by craft\services\Elements::setPlaceholderElement() (opens new window).
#inBulkOp
Defined by craft\elements\db\ElementQuery
Narrows the query results to only entries that were involved in a bulk element operation.
#inReverse
Defined by craft\elements\db\ElementQuery
Causes the query results to be returned in reverse order.
{# Fetch entries in reverse #}
{% set entries = craft.entries()
.inReverse()
.all() %}
// Fetch entries in reverse
$entries = \craft\elements\Entry::find()
->inReverse()
->all();
#language
Defined by craft\elements\db\ElementQuery
Determines which site(s) the entries should be queried in, based on their language.
Possible values include:
| Value | Fetches entries… |
|---|---|
'en' | from sites with a language of en. |
['en-GB', 'en-US'] | from sites with a language of en-GB or en-US. |
['not', 'en-GB', 'en-US'] | not in sites with a language of en-GB or en-US. |
Elements that belong to multiple sites will be returned multiple times by default. If you only want unique elements to be returned, use unique in conjunction with this.
{# Fetch entries from English sites #}
{% set entries = craft.entries()
.language('en')
.all() %}
// Fetch entries from English sites
$entries = \craft\elements\Entry::find()
->language('en')
->all();
#leaves
Defined by craft\elements\db\ElementQuery
Narrows the query results based on whether the entries are “leaves” (entries with no descendants).
(This has the opposite effect of calling hasDescendants.)
{# Fetch entries that have no descendants #}
{% set entries = craft.entries()
.leaves()
.all() %}
// Fetch entries that have no descendants
$entries = \craft\elements\Entry::find()
->leaves()
->all();
#level
Defined by craft\elements\db\ElementQuery
Narrows the query results based on the entries’ level within the structure.
Possible values include:
| Value | Fetches entries… |
|---|---|
1 | with a level of 1. |
'not 1' | not with a level of 1. |
'>= 3' | with a level greater than or equal to 3. |
[1, 2] | with a level of 1 or 2. |
[null, 1] | without a level, or a level of 1. |
['not', 1, 2] | not with level of 1 or 2. |
{# Fetch entries positioned at level 3 or above #}
{% set entries = craft.entries()
.level('>= 3')
.all() %}
// Fetch entries positioned at level 3 or above
$entries = \craft\elements\Entry::find()
->level('>= 3')
->all();
#limit
Determines the number of entries that should be returned.
{# Fetch up to 10 entries #}
{% set entries = craft.entries()
.limit(10)
.all() %}
// Fetch up to 10 entries
$entries = \craft\elements\Entry::find()
->limit(10)
->all();
#nextSiblingOf
Defined by craft\elements\db\ElementQuery
Narrows the query results to only the entry that comes immediately after another entry in its structure.
Possible values include:
| Value | Fetches the entry… |
|---|---|
1 | after the entry with an ID of 1. |
| a Entry (opens new window) object | after the entry represented by the object. |
{# Fetch the next entry #}
{% set entry = craft.entries()
.nextSiblingOf(myEntry)
.one() %}
// Fetch the next entry
$entry = \craft\elements\Entry::find()
->nextSiblingOf($myEntry)
->one();
#notRelatedTo
Defined by craft\elements\db\ElementQuery
Narrows the query results to only entries that are not related to certain other elements.
See Relations (opens new window) for a full explanation of how to work with this parameter.
{# Fetch all entries that are related to myEntry #}
{% set entries = craft.entries()
.notRelatedTo(myEntry)
.all() %}
// Fetch all entries that are related to $myEntry
$entries = \craft\elements\Entry::find()
->notRelatedTo($myEntry)
->all();
#offset
Determines how many entries should be skipped in the results.
{# Fetch all entries except for the first 3 #}
{% set entries = craft.entries()
.offset(3)
.all() %}
// Fetch all entries except for the first 3
$entries = \craft\elements\Entry::find()
->offset(3)
->all();
#orderBy
Defined by craft\elements\db\ElementQuery
Determines the order that the entries should be returned in. (If empty, defaults to postDate DESC, elements.id, or the order defined by the section if the section or sectionId params are set to a single Structure section.)
{# Fetch all entries in order of date created #}
{% set entries = craft.entries()
.orderBy('dateCreated ASC')
.all() %}
// Fetch all entries in order of date created
$entries = \craft\elements\Entry::find()
->orderBy('dateCreated ASC')
->all();
#owner
Defined by craft\elements\db\NestedElementQueryTrait
Sets the ownerId and siteId parameters based on a given element.
{# Fetch entries created for this entry #}
{% set entries = craft.entries()
.owner(myEntry)
.all() %}
// Fetch entries created for this entry
$entries = \craft\elements\Entry::find()
->owner($myEntry)
->all();
#ownerId
Defined by craft\elements\db\NestedElementQueryTrait
Narrows the query results based on the owner element of the entries, per the owners’ IDs.
Possible values include:
| Value | Fetches entries… |
|---|---|
1 | created for an element with an ID of 1. |
[1, 2] | created for an element with an ID of 1 or 2. |
{# Fetch entries created for an element with an ID of 1 #}
{% set entries = craft.entries()
.ownerId(1)
.all() %}
// Fetch entries created for an element with an ID of 1
$entries = \craft\elements\Entry::find()
->ownerId(1)
->all();
#positionedAfter
Defined by craft\elements\db\ElementQuery
Narrows the query results to only entries that are positioned after another entry in its structure.
Possible values include:
| Value | Fetches entries… |
|---|---|
1 | after the entry with an ID of 1. |
| a Entry (opens new window) object | after the entry represented by the object. |
{# Fetch entries after this one #}
{% set entries = craft.entries()
.positionedAfter(myEntry)
.all() %}
// Fetch entries after this one
$entries = \craft\elements\Entry::find()
->positionedAfter($myEntry)
->all();
#positionedBefore
Defined by craft\elements\db\ElementQuery
Narrows the query results to only entries that are positioned before another entry in its structure.
Possible values include:
| Value | Fetches entries… |
|---|---|
1 | before the entry with an ID of 1. |
| a Entry (opens new window) object | before the entry represented by the object. |
{# Fetch entries before this one #}
{% set entries = craft.entries()
.positionedBefore(myEntry)
.all() %}
// Fetch entries before this one
$entries = \craft\elements\Entry::find()
->positionedBefore($myEntry)
->all();
#postDate
Narrows the query results based on the entries’ post dates.
Possible values include:
| Value | Fetches entries… |
|---|---|
'>= 2018-04-01' | that were posted on or after 2018-04-01. |
'< 2018-05-01' | that were posted before 2018-05-01. |
['and', '>= 2018-04-04', '< 2018-05-01'] | that were posted between 2018-04-01 and 2018-05-01. |
now/today/tomorrow/yesterday | that were posted at midnight of the specified relative date. |
{# Fetch entries posted last month #}
{% set start = date('first day of last month')|atom %}
{% set end = date('first day of this month')|atom %}
{% set entries = craft.entries()
.postDate(['and', ">= #{start}", "< #{end}"])
.all() %}
// Fetch entries posted last month
$start = (new \DateTime('first day of last month'))->format(\DateTime::ATOM);
$end = (new \DateTime('first day of this month'))->format(\DateTime::ATOM);
$entries = \craft\elements\Entry::find()
->postDate(['and', ">= {$start}", "< {$end}"])
->all();
#preferSites
Defined by craft\elements\db\ElementQuery
If unique is set, this determines which site should be selected when querying multi-site elements.
For example, if element “Foo” exists in Site A and Site B, and element “Bar” exists in Site B and Site C,
and this is set to ['c', 'b', 'a'], then Foo will be returned for Site B, and Bar will be returned
for Site C.
If this isn’t set, then preference goes to the current site.
{# Fetch unique entries from Site A, or Site B if they don’t exist in Site A #}
{% set entries = craft.entries()
.site('*')
.unique()
.preferSites(['a', 'b'])
.all() %}
// Fetch unique entries from Site A, or Site B if they don’t exist in Site A
$entries = \craft\elements\Entry::find()
->site('*')
->unique()
->preferSites(['a', 'b'])
->all();
#prepForEagerLoading
Defined by craft\elements\db\ElementQuery
Prepares the query for lazy eager loading.
#prepareSubquery
Defined by craft\elements\db\ElementQuery
Prepares the element query and returns its subquery (which determines what elements will be returned).
#prevSiblingOf
Defined by craft\elements\db\ElementQuery
Narrows the query results to only the entry that comes immediately before another entry in its structure.
Possible values include:
| Value | Fetches the entry… |
|---|---|
1 | before the entry with an ID of 1. |
| a Entry (opens new window) object | before the entry represented by the object. |
{# Fetch the previous entry #}
{% set entry = craft.entries()
.prevSiblingOf(myEntry)
.one() %}
// Fetch the previous entry
$entry = \craft\elements\Entry::find()
->prevSiblingOf($myEntry)
->one();
#primaryOwner
Defined by craft\elements\db\NestedElementQueryTrait
Sets the primaryOwnerId and siteId parameters based on a given element.
{# Fetch entries created for this entry #}
{% set entries = craft.entries()
.primaryOwner(myEntry)
.all() %}
// Fetch entries created for this entry
$entries = \craft\elements\Entry::find()
->primaryOwner($myEntry)
->all();
#primaryOwnerId
Defined by craft\elements\db\NestedElementQueryTrait
Narrows the query results based on the primary owner element of the entries, per the owners’ IDs.
Possible values include:
| Value | Fetches entries… |
|---|---|
1 | created for an element with an ID of 1. |
[1, 2] | created for an element with an ID of 1 or 2. |
{# Fetch entries created for an element with an ID of 1 #}
{% set entries = craft.entries()
.primaryOwnerId(1)
.all() %}
// Fetch entries created for an element with an ID of 1
$entries = \craft\elements\Entry::find()
->primaryOwnerId(1)
->all();
#provisionalDrafts
Defined by craft\elements\db\ElementQuery
Narrows the query results to only provisional drafts.
{# Fetch provisional drafts created by the current user #}
{% set entries = craft.entries()
.provisionalDrafts()
.draftCreator(currentUser)
.all() %}
// Fetch provisional drafts created by the current user
$entries = \craft\elements\Entry::find()
->provisionalDrafts()
->draftCreator(Craft::$app->user->identity)
->all();
#relatedTo
Defined by craft\elements\db\ElementQuery
Narrows the query results to only entries that are related to certain other elements.
See Relations (opens new window) for a full explanation of how to work with this parameter.
{# Fetch all entries that are related to myCategory #}
{% set entries = craft.entries()
.relatedTo(myCategory)
.all() %}
// Fetch all entries that are related to $myCategory
$entries = \craft\elements\Entry::find()
->relatedTo($myCategory)
->all();
#render
Defined by craft\elements\db\ElementQuery
Executes the query and renders the resulting elements using their partial templates.
If no partial template exists for an element, its string representation will be output instead.
#revisionCreator
Defined by craft\elements\db\ElementQuery
Narrows the query results to only revisions created by a given user.
Possible values include:
| Value | Fetches revisions… |
|---|---|
1 | created by the user with an ID of 1. |
| a craft\elements\User (opens new window) object | created by the user represented by the object. |
{# Fetch revisions by the current user #}
{% set entries = craft.entries()
.revisionCreator(currentUser)
.all() %}
// Fetch revisions by the current user
$entries = \craft\elements\Entry::find()
->revisionCreator(Craft::$app->user->identity)
->all();
#revisionId
Defined by craft\elements\db\ElementQuery
Narrows the query results based on the entries’ revision’s ID (from the revisions table).
Possible values include:
| Value | Fetches revisions… |
|---|---|
1 | for the revision with an ID of 1. |
{# Fetch a revision #}
{% set entries = craft.entries()
.revisionId(10)
.all() %}
// Fetch a revision
$entries = \craft\elements\Entry::find()
->revisionIf(10)
->all();
#revisionOf
Defined by craft\elements\db\ElementQuery
Narrows the query results to only revisions of a given entry.
Possible values include:
| Value | Fetches revisions… |
|---|---|
1 | for the entry with an ID of 1. |
| a Entry (opens new window) object | for the entry represented by the object. |
{# Fetch revisions of the entry #}
{% set entries = craft.entries()
.revisionOf(myEntry)
.all() %}
// Fetch revisions of the entry
$entries = \craft\elements\Entry::find()
->revisionOf($myEntry)
->all();
#revisions
Defined by craft\elements\db\ElementQuery
Narrows the query results to only revision entries.
{# Fetch a revision entry #}
{% set entries = craft.entries()
.revisions()
.id(123)
.one() %}
// Fetch a revision entry
$entries = \craft\elements\Entry::find()
->revisions()
->id(123)
->one();
#savable
Sets the savable (opens new window) property.
#savedDraftsOnly
Defined by craft\elements\db\ElementQuery
Narrows the query results to only unpublished drafts which have been saved after initial creation.
{# Fetch saved, unpublished draft entries #}
{% set entries = craft.entries()
.draftOf(false)
.savedDraftsOnly()
.all() %}
// Fetch saved, unpublished draft entries
$entries = \craft\elements\Entry::find()
->draftOf(false)
->savedDraftsOnly()
->all();
#search
Defined by craft\elements\db\ElementQuery
Narrows the query results to only entries that match a search query.
See Searching (opens new window) for a full explanation of how to work with this parameter.
{# Get the search query from the 'q' query string param #}
{% set searchQuery = craft.app.request.getQueryParam('q') %}
{# Fetch all entries that match the search query #}
{% set entries = craft.entries()
.search(searchQuery)
.all() %}
// Get the search query from the 'q' query string param
$searchQuery = \Craft::$app->request->getQueryParam('q');
// Fetch all entries that match the search query
$entries = \craft\elements\Entry::find()
->search($searchQuery)
->all();
#section
Narrows the query results based on the sections the entries belong to.
Possible values include:
| Value | Fetches entries… |
|---|---|
'foo' | in a section with a handle of foo. |
'not foo' | not in a section with a handle of foo. |
['foo', 'bar'] | in a section with a handle of foo or bar. |
['not', 'foo', 'bar'] | not in a section with a handle of foo or bar. |
| a Section (opens new window) object | in a section represented by the object. |
'*' | in any section. |
{# Fetch entries in the Foo section #}
{% set entries = craft.entries()
.section('foo')
.all() %}
// Fetch entries in the Foo section
$entries = \craft\elements\Entry::find()
->section('foo')
->all();
#sectionId
Narrows the query results based on the sections the entries belong to, per the sections’ IDs.
Possible values include:
| Value | Fetches entries… |
|---|---|
1 | in a section with an ID of 1. |
'not 1' | not in a section with an ID of 1. |
[1, 2] | in a section with an ID of 1 or 2. |
['not', 1, 2] | not in a section with an ID of 1 or 2. |
{# Fetch entries in the section with an ID of 1 #}
{% set entries = craft.entries()
.sectionId(1)
.all() %}
// Fetch entries in the section with an ID of 1
$entries = \craft\elements\Entry::find()
->sectionId(1)
->all();
#siblingOf
Defined by craft\elements\db\ElementQuery
Narrows the query results to only entries that are siblings of another entry in its structure.
Possible values include:
| Value | Fetches entries… |
|---|---|
1 | beside the entry with an ID of 1. |
| a Entry (opens new window) object | beside the entry represented by the object. |
{# Fetch entries beside this one #}
{% set entries = craft.entries()
.siblingOf(myEntry)
.all() %}
// Fetch entries beside this one
$entries = \craft\elements\Entry::find()
->siblingOf($myEntry)
->all();
#site
Defined by craft\elements\db\ElementQuery
Determines which site(s) the entries should be queried in.
The current site will be used by default.
Possible values include:
| Value | Fetches entries… |
|---|---|
'foo' | from the site with a handle of foo. |
['foo', 'bar'] | from a site with a handle of foo or bar. |
['not', 'foo', 'bar'] | not in a site with a handle of foo or bar. |
| a craft\models\Site (opens new window) object | from the site represented by the object. |
'*' | from any site. |
If multiple sites are specified, elements that belong to multiple sites will be returned multiple times. If you only want unique elements to be returned, use unique in conjunction with this.
{# Fetch entries from the Foo site #}
{% set entries = craft.entries()
.site('foo')
.all() %}
// Fetch entries from the Foo site
$entries = \craft\elements\Entry::find()
->site('foo')
->all();
#siteId
Defined by craft\elements\db\ElementQuery
Determines which site(s) the entries should be queried in, per the site’s ID.
The current site will be used by default.
Possible values include:
| Value | Fetches entries… |
|---|---|
1 | from the site with an ID of 1. |
[1, 2] | from a site with an ID of 1 or 2. |
['not', 1, 2] | not in a site with an ID of 1 or 2. |
'*' | from any site. |
{# Fetch entries from the site with an ID of 1 #}
{% set entries = craft.entries()
.siteId(1)
.all() %}
// Fetch entries from the site with an ID of 1
$entries = \craft\elements\Entry::find()
->siteId(1)
->all();
#siteSettingsId
Defined by craft\elements\db\ElementQuery
Narrows the query results based on the entries’ IDs in the elements_sites table.
Possible values include:
| Value | Fetches entries… |
|---|---|
1 | with an elements_sites ID of 1. |
'not 1' | not with an elements_sites ID of 1. |
[1, 2] | with an elements_sites ID of 1 or 2. |
['not', 1, 2] | not with an elements_sites ID of 1 or 2. |
{# Fetch the entry by its ID in the elements_sites table #}
{% set entry = craft.entries()
.siteSettingsId(1)
.one() %}
// Fetch the entry by its ID in the elements_sites table
$entry = \craft\elements\Entry::find()
->siteSettingsId(1)
->one();
#slug
Defined by craft\elements\db\ElementQuery
Narrows the query results based on the entries’ slugs.
Possible values include:
| Value | Fetches entries… |
|---|---|
'foo' | with a slug of foo. |
'foo*' | with a slug that begins with foo. |
'*foo' | with a slug that ends with foo. |
'*foo*' | with a slug that contains foo. |
'not *foo*' | with a slug that doesn’t contain foo. |
['*foo*', '*bar*'] | with a slug that contains foo or bar. |
['not', '*foo*', '*bar*'] | with a slug that doesn’t contain foo or bar. |
{# Get the requested entry slug from the URL #}
{% set requestedSlug = craft.app.request.getSegment(3) %}
{# Fetch the entry with that slug #}
{% set entry = craft.entries()
.slug(requestedSlug|literal)
.one() %}
// Get the requested entry slug from the URL
$requestedSlug = \Craft::$app->request->getSegment(3);
// Fetch the entry with that slug
$entry = \craft\elements\Entry::find()
->slug(\craft\helpers\Db::escapeParam($requestedSlug))
->one();
#status
Narrows the query results based on the entries’ statuses.
Possible values include:
| Value | Fetches entries… |
|---|---|
'live' (default) | that are live. |
'pending' | that are pending (enabled with a Post Date in the future). |
'expired' | that are expired (enabled with an Expiry Date in the past). |
'disabled' | that are disabled. |
['live', 'pending'] | that are live or pending. |
['not', 'live', 'pending'] | that are not live or pending. |
{# Fetch disabled entries #}
{% set entries = craft.entries()
.status('disabled')
.all() %}
// Fetch disabled entries
$entries = \craft\elements\Entry::find()
->status('disabled')
->all();
#title
Defined by craft\elements\db\ElementQuery
Narrows the query results based on the entries’ titles.
Possible values include:
| Value | Fetches entries… |
|---|---|
'Foo' | with a title of Foo. |
'Foo*' | with a title that begins with Foo. |
'*Foo' | with a title that ends with Foo. |
'*Foo*' | with a title that contains Foo. |
'not *Foo*' | with a title that doesn’t contain Foo. |
['*Foo*', '*Bar*'] | with a title that contains Foo or Bar. |
['not', '*Foo*', '*Bar*'] | with a title that doesn’t contain Foo or Bar. |
{# Fetch entries with a title that contains "Foo" #}
{% set entries = craft.entries()
.title('*Foo*')
.all() %}
// Fetch entries with a title that contains "Foo"
$entries = \craft\elements\Entry::find()
->title('*Foo*')
->all();
#trashed
Defined by craft\elements\db\ElementQuery
Narrows the query results to only entries that have been soft-deleted.
{# Fetch trashed entries #}
{% set entries = craft.entries()
.trashed()
.all() %}
// Fetch trashed entries
$entries = \craft\elements\Entry::find()
->trashed()
->all();
#type
Narrows the query results based on the entries’ entry types.
Possible values include:
| Value | Fetches entries… |
|---|---|
'foo' | of a type with a handle of foo. |
'not foo' | not of a type with a handle of foo. |
['foo', 'bar'] | of a type with a handle of foo or bar. |
['not', 'foo', 'bar'] | not of a type with a handle of foo or bar. |
| an EntryType (opens new window) object | of a type represented by the object. |
{# Fetch entries in the Foo section with a Bar entry type #}
{% set entries = craft.entries()
.section('foo')
.type('bar')
.all() %}
// Fetch entries in the Foo section with a Bar entry type
$entries = \craft\elements\Entry::find()
->section('foo')
->type('bar')
->all();
#typeId
Narrows the query results based on the entries’ entry types, per the types’ IDs.
Possible values include:
| Value | Fetches entries… |
|---|---|
1 | of a type with an ID of 1. |
'not 1' | not of a type with an ID of 1. |
[1, 2] | of a type with an ID of 1 or 2. |
['not', 1, 2] | not of a type with an ID of 1 or 2. |
{# Fetch entries of the entry type with an ID of 1 #}
{% set entries = craft.entries()
.typeId(1)
.all() %}
// Fetch entries of the entry type with an ID of 1
$entries = \craft\elements\Entry::find()
->typeId(1)
->all();
#uid
Defined by craft\elements\db\ElementQuery
Narrows the query results based on the entries’ UIDs.
{# Fetch the entry by its UID #}
{% set entry = craft.entries()
.uid('xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx')
.one() %}
// Fetch the entry by its UID
$entry = \craft\elements\Entry::find()
->uid('xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx')
->one();
#unique
Defined by craft\elements\db\ElementQuery
Determines whether only elements with unique IDs should be returned by the query.
This should be used when querying elements from multiple sites at the same time, if “duplicate” results is not desired.
{# Fetch unique entries across all sites #}
{% set entries = craft.entries()
.site('*')
.unique()
.all() %}
// Fetch unique entries across all sites
$entries = \craft\elements\Entry::find()
->site('*')
->unique()
->all();
#uri
Defined by craft\elements\db\ElementQuery
Narrows the query results based on the entries’ URIs.
Possible values include:
| Value | Fetches entries… |
|---|---|
'foo' | with a URI of foo. |
'foo*' | with a URI that begins with foo. |
'*foo' | with a URI that ends with foo. |
'*foo*' | with a URI that contains foo. |
'not *foo*' | with a URI that doesn’t contain foo. |
['*foo*', '*bar*'] | with a URI that contains foo or bar. |
['not', '*foo*', '*bar*'] | with a URI that doesn’t contain foo or bar. |
{# Get the requested URI #}
{% set requestedUri = craft.app.request.getPathInfo() %}
{# Fetch the entry with that URI #}
{% set entry = craft.entries()
.uri(requestedUri|literal)
.one() %}
// Get the requested URI
$requestedUri = \Craft::$app->request->getPathInfo();
// Fetch the entry with that URI
$entry = \craft\elements\Entry::find()
->uri(\craft\helpers\Db::escapeParam($requestedUri))
->one();
#wasCountEagerLoaded
Defined by craft\elements\db\ElementQuery
Returns whether the query result count was already eager loaded by the query's source element.
#wasEagerLoaded
Defined by craft\elements\db\ElementQuery
Returns whether the query results were already eager loaded by the query's source element.
#with
Defined by craft\elements\db\ElementQuery
Causes the query to return matching entries eager-loaded with related elements.
See Eager-Loading Elements (opens new window) for a full explanation of how to work with this parameter.
{# Fetch entries eager-loaded with the "Related" field’s relations #}
{% set entries = craft.entries()
.with(['related'])
.all() %}
// Fetch entries eager-loaded with the "Related" field’s relations
$entries = \craft\elements\Entry::find()
->with(['related'])
->all();
#withCustomFields
Defined by craft\elements\db\ElementQuery
Sets whether custom fields should be factored into the query.
#withProvisionalDrafts
Defined by craft\elements\db\ElementQuery
Causes the query to return provisional drafts for the matching elements, when they exist for the current user.