Control Panel
The control panel is one of Craft’s greatest strengths. Developers and content authors appreciate its smart design and powerful feature set:
- Locate and edit content quickly and confidently;
- Design a schema that makes sense for your site or application;
- Customize views into deep and complex data;
- Invite users and work collaboratively;
- Find, install, and configure first- and third-party plugins;
We are working to make these features available to everyone as part of our established accessibility remediation process (opens new window).
If this is your first time using Craft, it might feel a little bit empty—don’t worry, that’s by design! Craft doesn’t impose a content model on your site, so you won’t see any default features like posts or pages—instead, you’re given tools to create the features you do need from agnostic element types and other settings.
#Tour
The appearance and organization of the control panel can differ based on what types of content you’ve set up, your permissions, user preferences, and the environment—but the general structure will always be the same.
Craft also has multiple editions, some of which give you access to additional control panel features.
Let’s take a quick spin around a typical control panel screen:
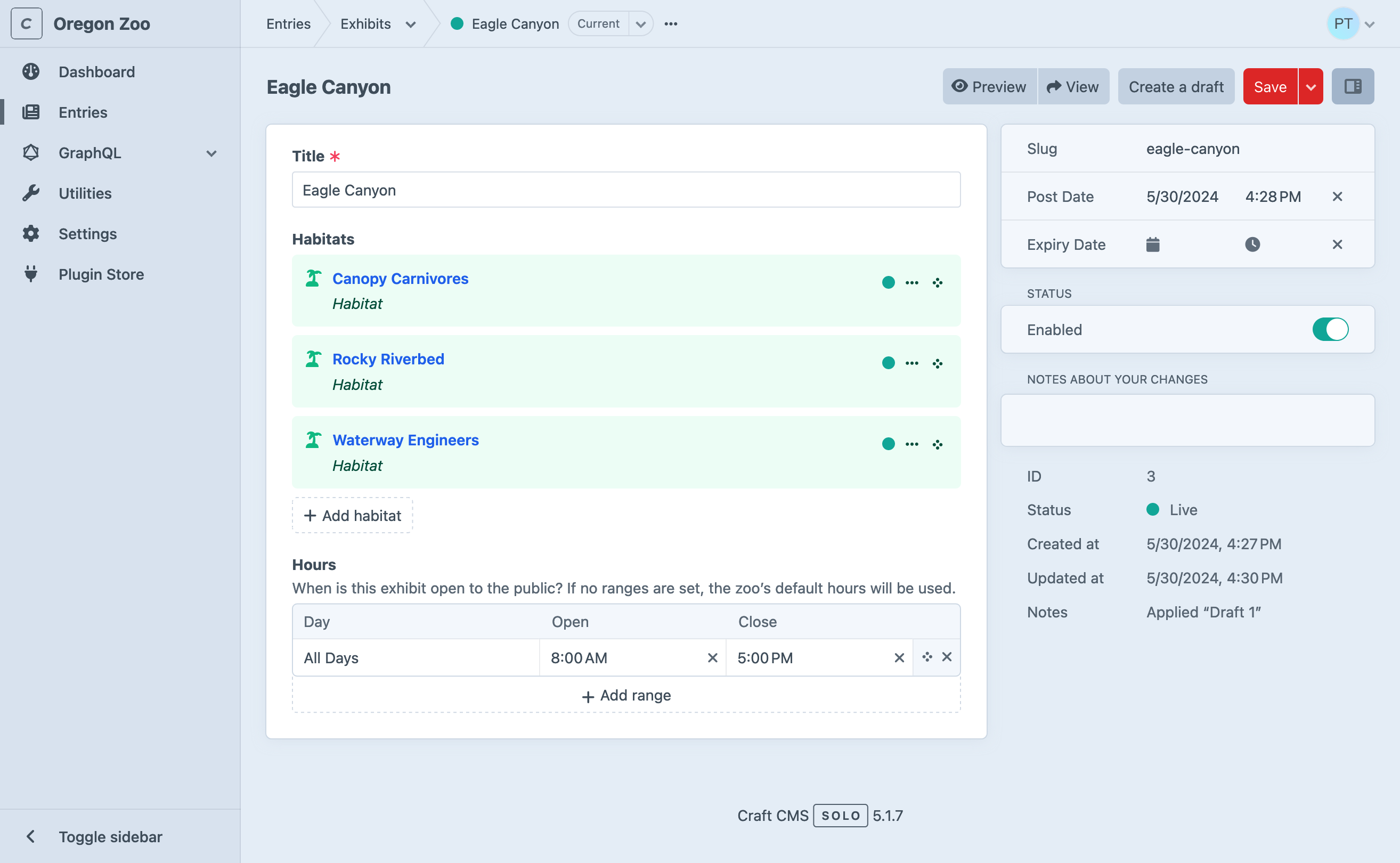
- On the left edge is the main navigation . At the top of this bar, your system name and icon are displayed. Below, each main section of the control panel you have access to is linked, and the current one is highlighted. Click the Toggle sidebar button to collapse it and make more room for the page content.
- At the top, the global header contains breadcrumbs (when working with nested content or settings), actions for the current screen, and the user menu.
- The current screen’s main container takes up the remainder of the horizontal space, and will scroll if the content is tall enough. Within this region, you’ll find some combination of the following features:
- A header , displaying a title and controls for the current screen;
- A sub-menu at the left edge (not pictured), listing siblings of the current screen;
- A content container for the screen’s primary content (usually set off from the background on a lighter color);
- Tabs, splitting the screen’s content or settings into logical groups (not pictured);
- A details pane at the right edge, with metadata and controls specific to the type of content being viewed;
You will see these same page components crop up in other screens—and even in slideouts!
#Main Sections
You may not see (or need) all these sections in your main navigation. They’ll appear only when Craft determines that they’ll be useful to the logged-in user—for example, Categories is hidden until you’ve configured at least one Category Group.
| Section | Description |
|---|---|
| Dashboard | Customizable landing page. |
| Assets | Create and edit asset elements. |
| Entries | Create and edit entry elements. |
| Categories | Create and edit category elements. |
| Globals | Edit content in global sets. |
| Users | TeamPro View and moderate users. |
| GraphQL | Configure GraphQL schemas, create tokens, and access the built-in playground. |
| Utilities | Get system info and perform a variety of upkeep actions. |
| Settings | Configure Craft’s system settings and content model. |
| Plugin Store | Browse, install, and purchase Craft and plugin licenses from the official Plugin Store. |
| …and more! | Some plugins provide their own control panel screens; others may only have a pane in the Settings section. |
#Announcements
Keep an eye on the global header for a
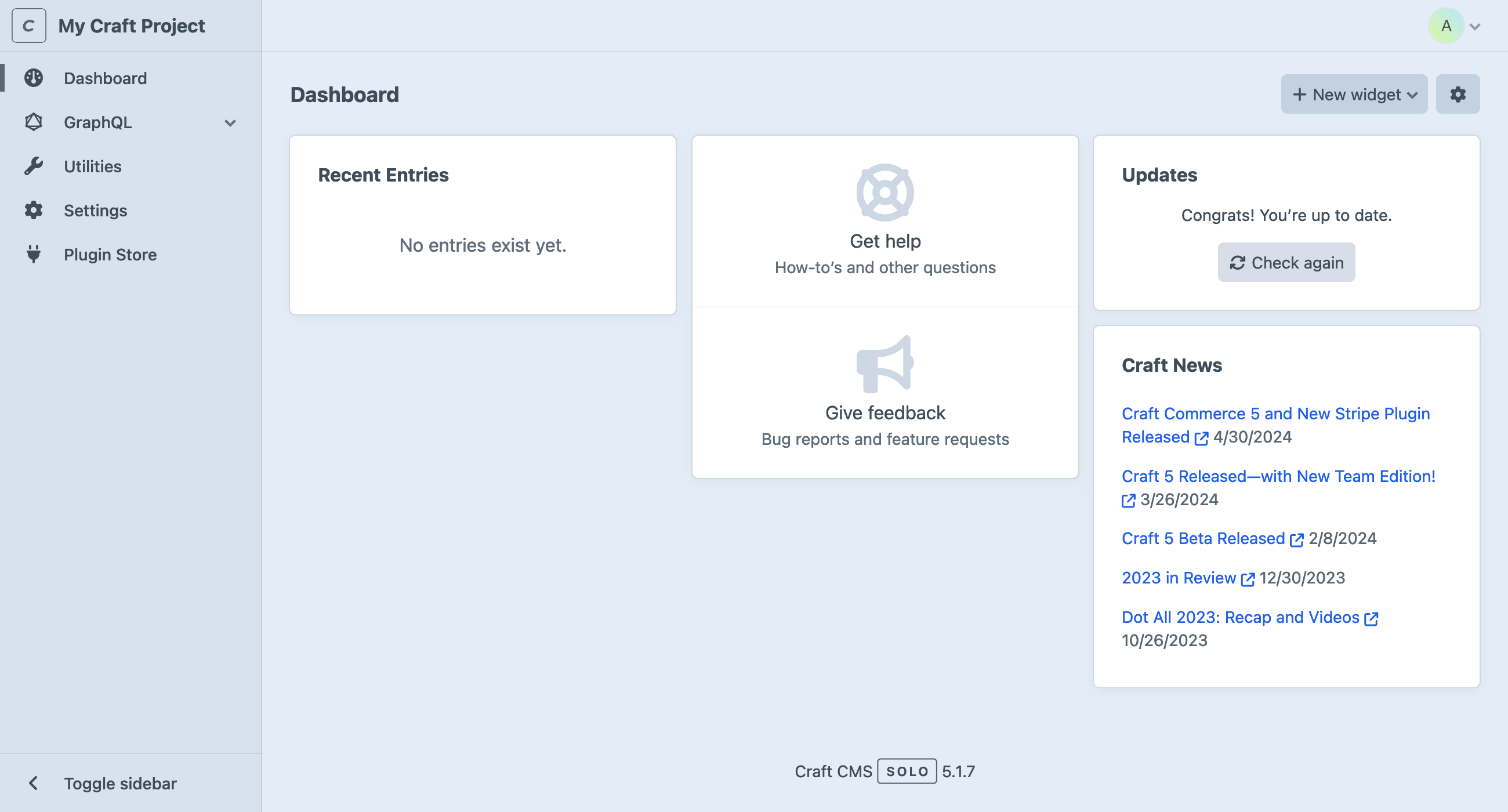
#Dashboard
After logging in, control panel users are directed to their dashboard. Each user manages their own dashboard, which is comprised of widgets. Craft comes with a few widgets:
- Support: Get official support from the Craft team.
- Feed: Scrape an external RSS feed.
- Drafts: Viewing your unpublished entry drafts.
- New Users: Visualize new registrations.
- Quick Post: Provide a simplified entry form for publishing new content with one click.
- Recent Entries: Display a list of recently-posted entries from one or more sections.
- Updates: Keep tabs on Craft and plugin updates.
Widgets can be rearranged, resized, and customized based on the user’s needs, and will be available to them wherever they log in.
Plugins can register their own widgets!
#Utilities
Utilities expose bundles of miscellaneous functionality to users with the correct permissions.
All Craft installations will include these utilities:
- Updates: View Craft and plugin updates, and apply them (when allowAdminChanges is on).
- System Report: Get information about the Craft installation and server.
- Project Config: View the state of Project Config.
- PHP Info: Additional information about your server’s PHP installation.
- System Messages: Customize email messages that are sent by the system.
- Asset Indexes: Rebuild an asset volume from its underlying storage medium.
- Queue Manager: Audit running and queued background jobs.
- Caches: Flush caches for various parts of the Craft application.
- Deprecation Warnings: View or clear deprecation warnings generated by templates and plugins.
- Database Backup: Capture and download a backup of Craft’s primary database.
- Find and Replace: Search for (and replace) a string across all element content.
- Migrations: View (and apply) pending migrations, or view a history of all previously-run content migrations.
Plugins can register utilities, and Craft will give each one a corresponding permission.
Access to utilities should be granted only to trusted users, especially the innocuous System Messages pane. Messages can include arbitrary Twig code, which effectively gives the author access to the entire Craft API—including the ability to modify their own permissions.
Keep in mind that any user marked as an “Admin” implicitly has access to all utilities.
#Disabling Utilities
You can disable a utility for all users with the disabledUtilities config setting. Refer to each utility class (opens new window)’s id() method for their handles—including those provided by plugins.
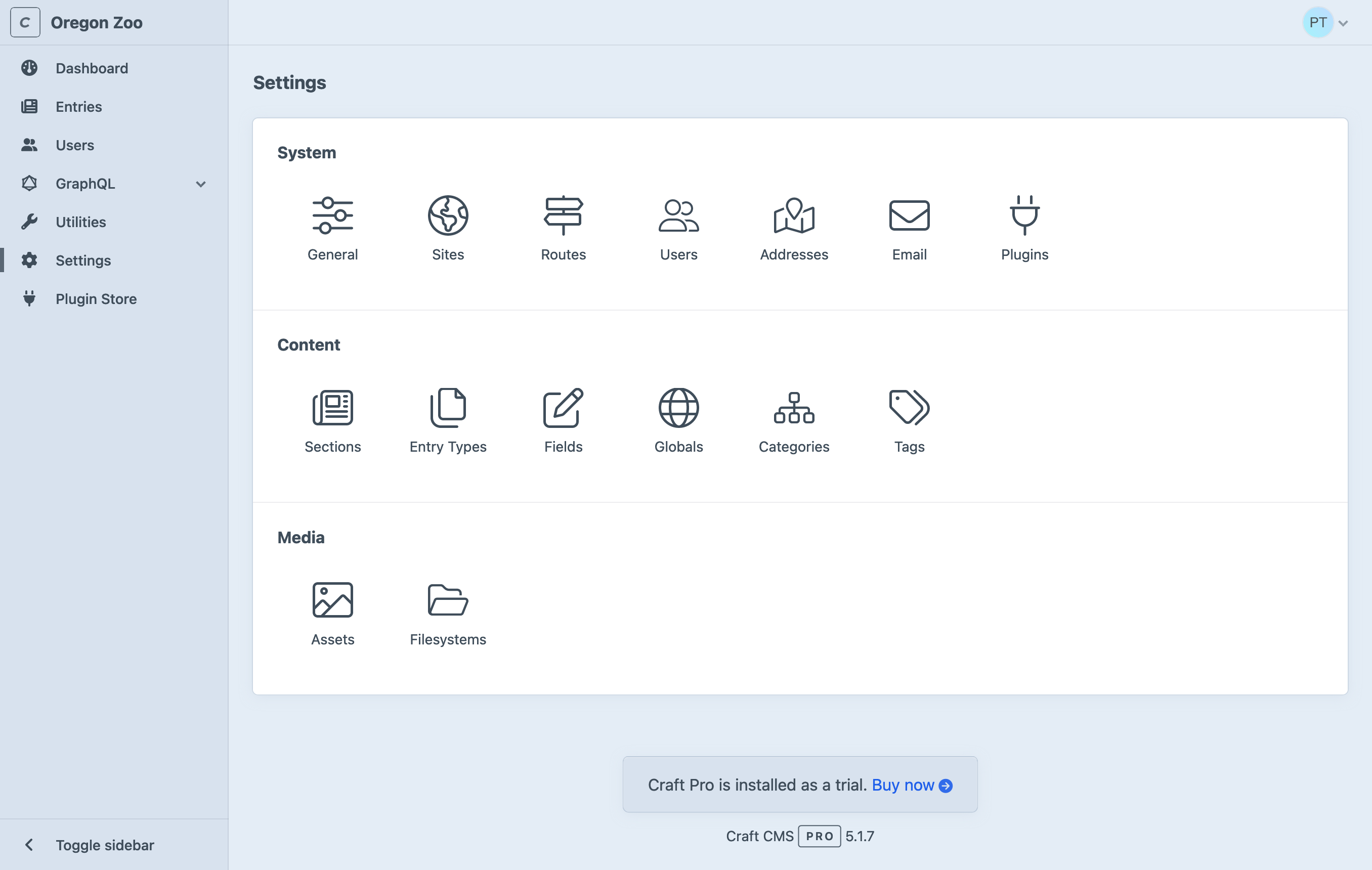
#Settings
The Settings screen is where you’ll configure the system and design your content model. Settings complement configuration are typically stored in Project Config so that you can easily deploy them to other environments.
Don’t see Settings in the main navigation? Make sure you have admin privileges, and that allowAdminChanges is enabled. In Craft 5.6 and later, administrators always have access to settings in read-only mode.
We recommend that this is enabled only in development environments.
#System
System settings govern low-level Craft behaviors that often influence how other content and media features are used.
| Group | Description |
|---|---|
| General | Turn your site on or off, set a timezone, and configure the login page and site icons. |
| Sites | Define Sites and Site Groups to organize and localize your content. |
| Routes | Manage dynamic routes. |
| Users | Set registration policies, define your permissions structure with user groups, and add custom fields to users. |
| Addresses | Set up the field layout used by address elements. |
| Configure how Craft sends email. | |
| Plugins | Manage available plugins. |
#Content
Combined with sites, the Content section is where you design your schema.
| Group | Description |
|---|---|
| Sections | Manage entry sections. |
| Entry types | Manage entry types, used by sections and Matrix fields. |
| Fields | Create and organize custom fields available to your elements. |
| Globals | Configure globals. |
| Categories | Define complex taxonomies with category groups. |
| Tags | Define simple taxonomies with tag groups. |
#Media
Decide how you want to store and organize uploaded files.
| Group | Description |
|---|---|
| Assets | Create volumes for organizing assets and attach them to filesystems, and configure image transforms. |
| Filesystems | Set up local or remote storage for an asset volume. |
#Plugins
Additional tiles may appear in a fourth group, after installing plugins. Plugin settings are also accessible via the
- Settings
- Plugins
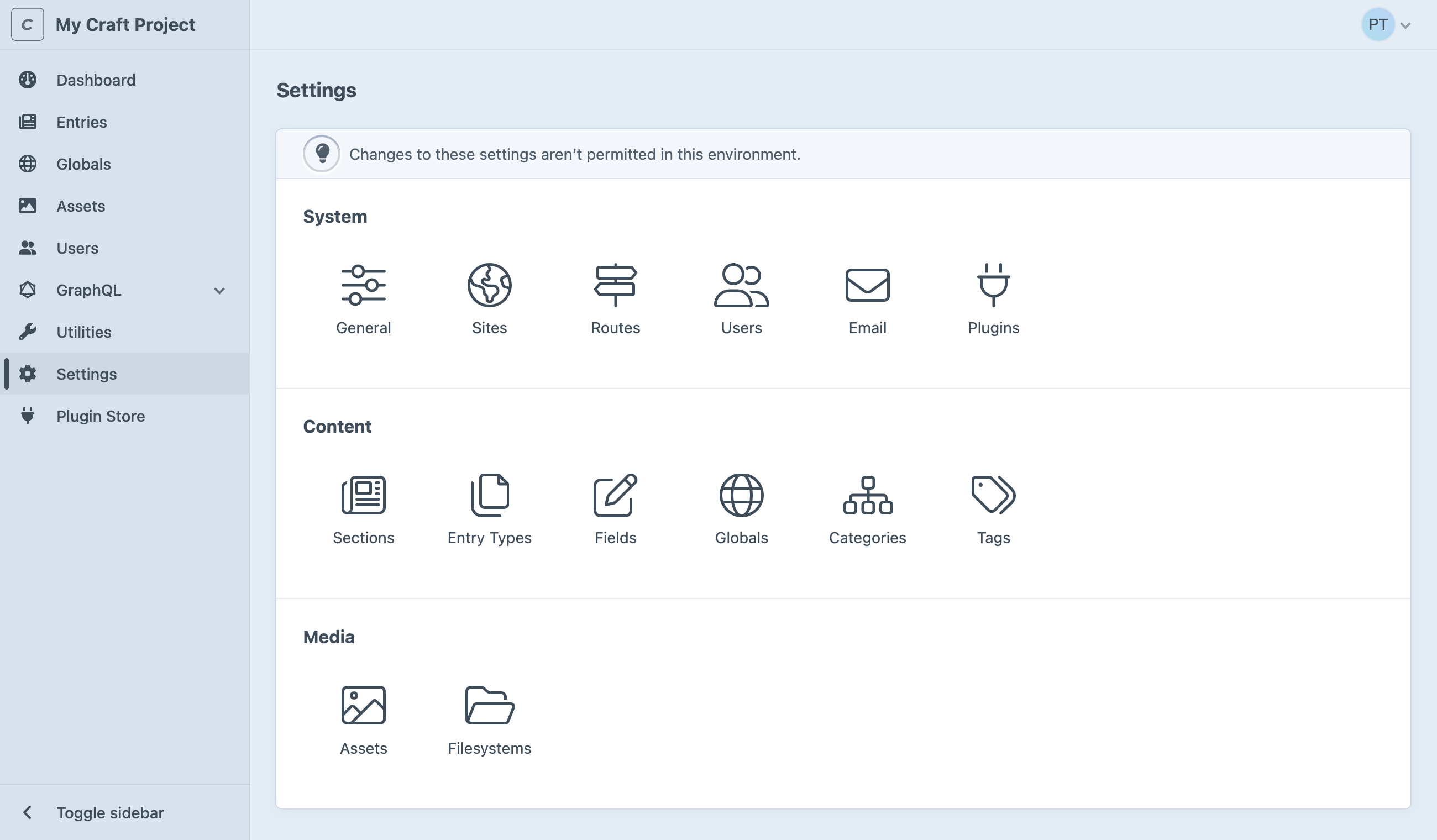
#Read-Only Mode 5.6.0+
Administrators can always view settings. A banner appears at the top of each settings screen, and inputs and controls are simplified or disabled:
#Plugin Store
The control panel provides an easy way to browse the Plugin Store and try or buy plugins with one click. Plugins can only be installed when admin changes are allowed.
#Tips + Tricks
The control panel has some cool tricks up its sleeve.
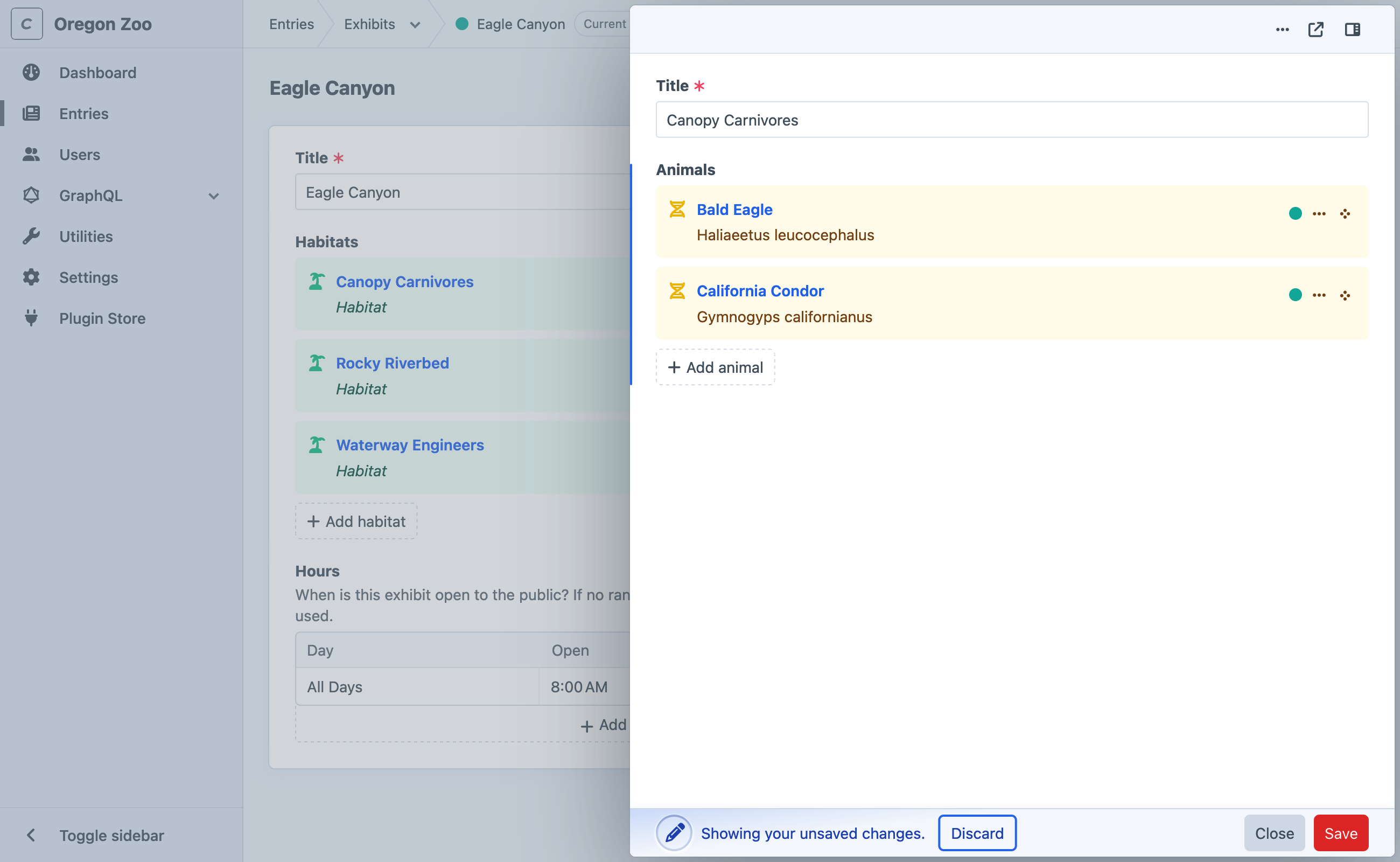
#Slideouts
Slideouts are used in a number of situations to simplify or contextualize an editing experience.
Any time you see an element chip or card attached to a relational field (or within a Matrix field), or in an index, you can double-click it to summon a slideout.
Slideouts also work for creating new elements on-the-fly from an element browser.
There is one exception, here: slideouts cannot be opened if the user doesn’t have permission to edit the element—even if they were able to select it from a relational field.
While slideouts support most element edit screen features, you may find that it’s more comfortable to open it in a new window—just click the icon in the upper-right corner, or use the action menu. Features you’d normally find in the sidebar have been tucked into a secondary panel for slideouts; this can be toggled with the button next to the pop-out link.
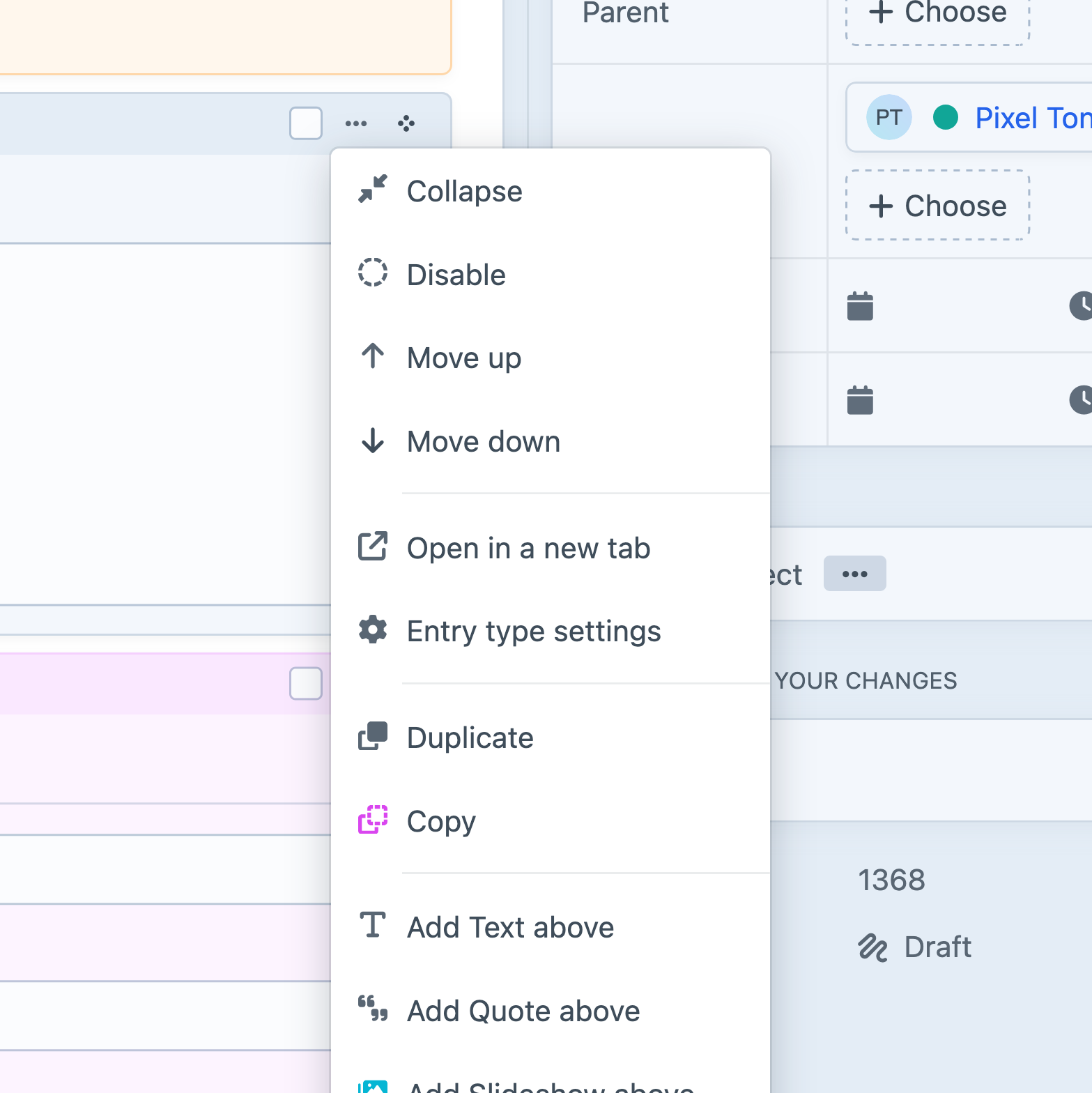
#Action Menus
Wherever you see a small button with three dots (

Each element type provides its own set of actions—some of which may be dependent on the current user’s permissions, or the characteristics of the individual element (like what entry type it is, which section it belongs to, or what asset filesystem it uses).
#Keyboard Shortcuts
#Saving
Any time you are on a screen (or slideout) that represents a single editable record or form, Command+S will save it and keep you on the page. In most places the save shortcut is supported, Command+Shift+S will save the current record and set you up to create another.
Always check “combo-box” menus (the fly-out arrow next to a red button) for more shortcuts!
#Group Selections
Throughout the control panel, you will find groups of checkboxes or other focusable controls in a list of items. Ticking one checkbox, then holding Shift and clicking a second one will tick all the intermediate ones, as well. Element indexes are a great place to try this out—but it will also work on nested entries within Matrix fields.
#Drag-and-Drop
The
In some situations, dragging can be combined with group selections!
#Search
Craft has a powerful search system that complements the condition builder on every element index.